Besides developping websites, i'm also and above all a Graphic Designer.
When I work on visual identity, I often use Mockups to show my customers the design in situation.
In manufacturing and design, a mockup, or mock-up, is a scale or full-size model of a design or device, used for teaching, demonstration, design evaluation, promotion, and other purposes.
Here are some examples of what a mockup looks like :
I'm curently working on an e-commerce website just to train myself, as the developpement is way heavier than a simple showcase website.
To improve the User Experience, I would like to include a way of doing interactive mockups as show above.
What I have in mind would be a way to visualise a picture on a frame whitin a room.
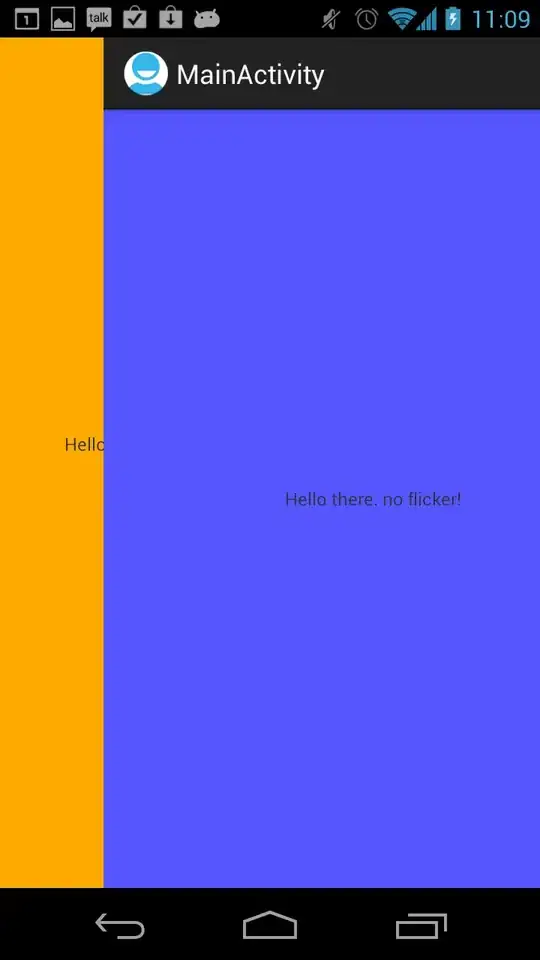
Something that would look like that :
And that could be customed for each wall and frame, like that (just an ugly example) :
The problem is that, basicaly, I don't really know what to use to develop this kind of simulation in real time (The user would simply upload the picture and the picture would fit the container)
Here is what I already thought about :
- Making the containers with simple divs, in which I would change the background image with
Javascript. Kind of easy to do, tho it would not answer my needs as the picture would not follow theperspective, as show on this image :
The second idea I have is to make the room in
3D, which would be a bit harder but not too much. But in this case, I have no clue how tochange a 3D model textureon the web. I assume there must be some packages and frimware for that. Something withjquery, maybe ?I finaly thought about using
PHP GDto generate an Image but the last time I used it, it was such a pain. And I don't think it could generate any "persective like" texture.
So my question is what firmware/tool can you guys advise me to do that. And what is the best options, in your opinion between using a 3D model and a static Image ?
Sorry for the very long post. I wanted to be as clear as possible.
EDIT :
Maybe something with WebGL ?