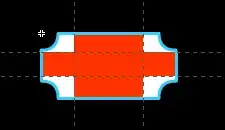
I have 6 View components (shown in the picture) , I want to have space between all 6 View components.
My code:
<View style={{flexDirection:'column',flex:6}}>
<View style={{flex:2,flexDirection:"row",justifyContent:'space-between'}}>
<View style={{backgroundColor:'red',flex:1}}>
</View>
<View style={{backgroundColor:'blue',flex:1}}>
</View>
</View>
<View style={{flex:2,flexDirection:"row",justifyContent:'space-between'}}>
<View style={{backgroundColor:'white',flex:1}}>
</View>
<View style={{backgroundColor:'black',flex:1}}>
</View>
</View>
<View style={{flex:2,flexDirection:"row",justifyContent:'space-between'}}>
<View style={{backgroundColor:'gray',flex:1}}>
</View>
<View style={{backgroundColor:'yellow',flex:1}}>
</View>
</View>
</View>