I am wanting to create a simple label with an attributed string. I do this like this:
NSDictionary *noNotificationsAttrs = [NSDictionary dictionaryWithObjectsAndKeys:centredStyle,
NSParagraphStyleAttributeName,
[NSFont fontWithName:@"Raleway-Bold" size:30],
NSFontAttributeName,
_grey,
NSForegroundColorAttributeName,
nil];
NSMutableAttributedString *noNotificationsString =
[[NSMutableAttributedString alloc] initWithString:@"No Notifications"
attributes:noNotificationsAttrs];
NSTextField* title_field = [[NSTextField alloc] initWithFrame:
CGRectMake(
0,
0,
200,
200
)
];
[title_field setWantsLayer:true];
[title_field setSelectable:YES];
[title_field setAllowsEditingTextAttributes:true];
[title_field setAttributedStringValue:noNotificationsString];
[title_field setEditable:false];
[title_field setBordered:false];
title_field.tag = 1;
Which turns out like this:
and
Unfortunately when clicking (selecting) this label it appears like this:
and
Which is a bit bolder and pixelated around the corners. This is happening with lots of other labels with different strings, sizes and colours. How can I fix it?!
Please note these labels are nested inside nsscrollview -> nstableview -> viewForTableColumn
Stack on selection:
 I believe the problem is that NSCell calls an edit function on mousedown.
I believe the problem is that NSCell calls an edit function on mousedown.
The font is also different on selection!!

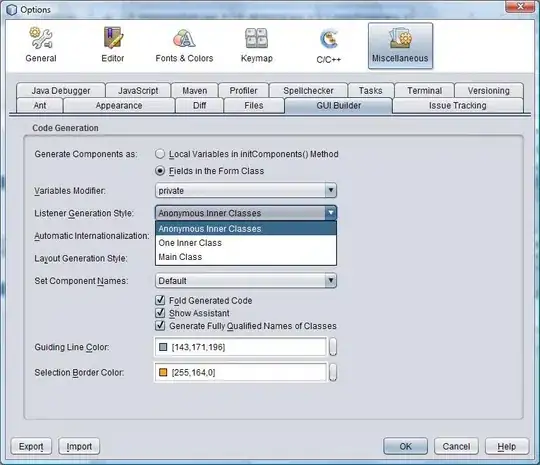
Edit:
Interestingly if I remove wantslayer:YES from the (2) parent view it does not do this. But they both need wantslayer or else I can't have curved corners etc...