I'm using DrawerNavigator and I have 3 pages: Router page, mainScreen and a photos page.
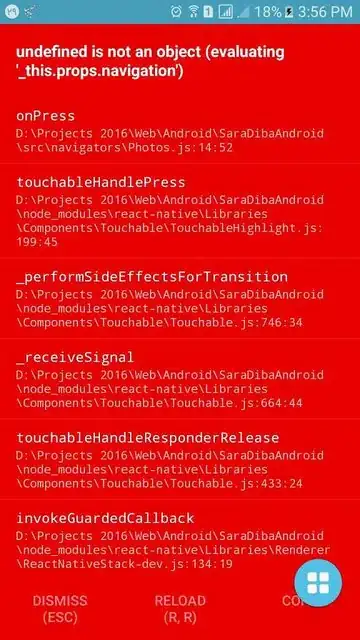
I maked a header navbar area and I used This <TouchableHighlight onPress={() => this.props.navigation.navigate('DrawerOpen')}> to open Drawer menu in mainScreen and used that for photos page too, menu is ok in mainScreen but when I click <TouchableHighlight onPress={() => this.props.navigation.navigate('DrawerOpen')}> in photos page, I get the error:
undefined is not an object (evaluating '_this.props.navigation')
How can I fix that?
My photos page:
import React from 'react';
import { Button, ScrollView, View, Text, StyleSheet, TouchableHighlight } from 'react-native';
import { DrawerNavigator } from 'react-navigation';
import MaterialIcons from 'react-native-vector-icons/MaterialIcons';
import Icon from 'react-native-vector-icons/FontAwesome'
const MyNavScreen = ({ navigation }) => (
<View>
<View style={styles.containerNavbar}>
<TouchableHighlight onPress={() => this.props.navigation.navigate('DrawerOpen')}>
<Icon name="bars" size={30} color="#fff" />
</TouchableHighlight>
<Text style={styles.navbarTitle}>Photos</Text>
</View>
<ScrollView>
<View><Text>photo</Text></View>
<Button onPress={() => navigation.goBack(null)} title="Go back" />
</ScrollView>
</View>
);
const MyPhotosHomeScreen = ({ navigation }) => (
<MyNavScreen navigation={navigation} />
);
MyPhotosHomeScreen.navigationOptions = {
title: 'Photos',
drawerIcon: ({ tintColor }) => (
<MaterialIcons
name="photo"
size={24}
style={{ color: tintColor }}
/>
),
};
export default MyPhotosHomeScreen;
mainScreen:
export default class MainScreen extends React.Component {
static navigationOptions = {
drawerLabel: 'Home',
drawerIcon: ({ tintColor }) => (
<MaterialIcons
name="home"
size={24}
style={{ color: tintColor }}
/>
)
};
render() {
return (
<View>
<View style={styles.containerNavbar}>
<TouchableHighlight onPress={() => this.props.navigation.navigate('DrawerOpen')}>
<Icon name="bars" size={30} color="#fff" />
</TouchableHighlight>
<Text style={styles.navbarTitle}>mainScreen</Text>
</View>
<View>
<View style={styles.containerFooter}>
<Text style={styles.footerTitle}>Footer</Text>
</View>
</View>
</View>
)
}
}