I am learning libgdx, I have passed around some of tutorials but I always face problems understanding the batch.draw() method
public void draw(Texture texture,
float x,
float y,
float originX,
float originY,
float width,
float height,
float scaleX,
float scaleY,
float rotation,
int srcX,
int srcY,
int srcWidth,
int srcHeight,
boolean flipX,
boolean flipY)
I read its documentation and still got confused of the following statement:-
The rectangle is offset by originX, originY relative to the origin.
WHAT DOES THIS MEAN?. Which origin are talking about here?
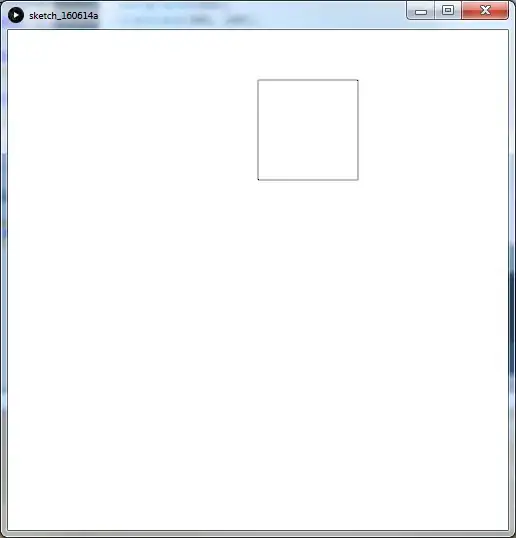
Also i did a simple sketch of what I visual understand the draw() method. Am I on the right path?
Thanks.