In the last week, I have been working in automating invoicing generation for an organization I support. The process is composed of 3 steps:
- generate invoice
- print invoice into pdf
- send invoice attached in an e-mail
I'm having trouble in the second step where I need to print a pdf from a url returned by the invoice generation module. I have tried 2 different python modules but neither is printing the document correctly:
I) when printing by the browser: This is the desired result where the html is printed using full page
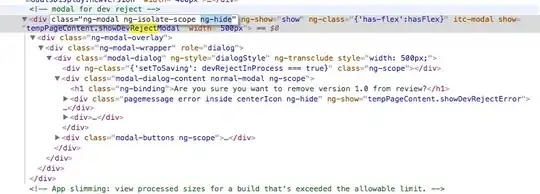
II) using pdfkit: For some reason pdfkit is considering the html has one extra page (2 instead of 1) and printing both in the same page. I have no clue it behaves like this.enter image description here
III) printing with WeasyPrint: Has not work either but with the opposite effect of pdfkit. The invoice wouldn't fit in the page.
To further clarify the problem, the invoice is a big html table with lots of colspan and inline styles. I would like some help to understand why the pdf are not behaving well and what should I do to fix it.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title></title>
<style type="text/css"> a {text-decoration: none} </style>
</head>
<body text="#000000" link="#000000" alink="#000000" vlink="#000000">
<table width="100%" cellpadding="0" cellspacing="0" border="0">
<tbody>
<tr>
<td width="50%"> </td>
<td align="center">
<a name="JR_PAGE_ANCHOR_0_1"></a>
<table style="width: 892.5px; border-collapse: collapse; empty-cells: show" cellpadding="0" cellspacing="0" border="0" bgcolor="white">
<tbody>
<tr>
<td style="width: 31.5px; height: 1.5px;"></td>
<td style="width: 1.5px; height: 1.5px;"></td>
<td style="width: 3px; height: 1.5px;"></td>
<td style="width: 114px; height: 1.5px;"></td>
<td style="width: 16.5px; height: 1.5px;"></td>
<td style="width: 10.5px; height: 1.5px;"></td>
<td style="width: 4.5px; height: 1.5px;"></td>
<td style="width: 16.5px; height: 1.5px;"></td>
<td style="width: 1.5px; height: 1.5px;"></td>
<td style="width: 67.5px; height: 1.5px;"></td>
<td style="width: 27px; height: 1.5px;"></td>
<td style="width: 7.5px; height: 1.5px;"></td>
<td style="width: 21px; height: 1.5px;"></td>
<td style="width: 69px; height: 1.5px;"></td>
<td style="width: 15px; height: 1.5px;"></td>
<td style="width: 25.5px; height: 1.5px;"></td>
<td style="width: 27px; height: 1.5px;"></td>
<td style="width: 6px; height: 1.5px;"></td>
<td style="width: 4.5px; height: 1.5px;"></td>
<td style="width: 10.5px; height: 1.5px;"></td>
<td style="width: 21px; height: 1.5px;"></td>
<td style="width: 40.5px; height: 1.5px;"></td>
<td style="width: 34.5px; height: 1.5px;"></td>
<td style="width: 37.5px; height: 1.5px;"></td>
<td style="width: 1.5px; height: 1.5px;"></td>
<td style="width: 1.5px; height: 1.5px;"></td>
<td style="width: 1.5px; height: 1.5px;"></td>
<td style="width: 51px; height: 1.5px;"></td>
<td style="width: 49.5px; height: 1.5px;"></td>
<td style="width: 15px; height: 1.5px;"></td>
<td style="width: 126px; height: 1.5px;"></td>
<td style="width: 1.5px; height: 1.5px;"></td>
<td style="width: 31.5px; height: 1.5px;"></td>
</tr>
<tr valign="top">
<td colspan="33" style="width: 892.5px; height: 30px;"></td>
</tr>
<tr valign="top">
<td colspan="33" style="width: 892.5px; height: 4.5px;"></td>
</tr>
<tr valign="top">
<td style="width: 31.5px; height: 1.5px;"></td>
<td colspan="31" style="border-top: 1.5px dashed #000000; "></td>
<td style="width: 31.5px; height: 1.5px;"></td>
</tr>
<tr valign="top">
<td colspan="33" style="width: 892.5px; height: 30px;"></td>
</tr>
.
.
.
Thanks a lot!