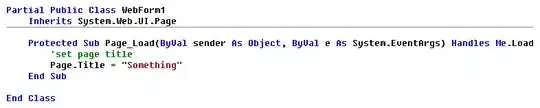
I never got the service worker from Angular Mobile Team to work properly and at this point I guess I forgot to enable something, because it never worked since the initial release. Even if it installs and run on Google Chrome (smartphone & desktop) when I go offline it doesn't work anymore, also it randomly crashes after updates.
There is no documentation on how to set it up. So here is how I did it:
ng new test-service-workernpm install @angular/service-worker- in
.angular-cli.json, I add"serviceWorker": true npm build --prod, outputngsw-manifest.jsonsw-register.b73048fe3d9f8a1e7ae5.bundle.js andworker-basic.min.js. So everything seems ok- https://test-service-worker-97321.firebaseapp.com/ the SW installs
- If I go offline, wait an hour for cache to expire (or simply disable cache), I get a
failed to loaderror, no matter the device I use.
The generated dist directory:
The generated ngsw-manifest.json:
The service worker installed and running: Test available https://test-service-worker-97321.firebaseapp.com/
When I set the chrome devtools options to Offline and Disable cache the service worker doesn't load content anymore. A good example of how it is supposed to work is Twitter, their web app works when Offline and Disable cache are checked.
NB: I created a few apps before with service workers, and they worked properly on Chrome. I don't know what I'm doing wrong here.