I developed last week an Application A that had a "wide" MainWaindow (more than 1400 pixels)
I am at the present time starting the development of a new Application B (which looks for running Excel instances)
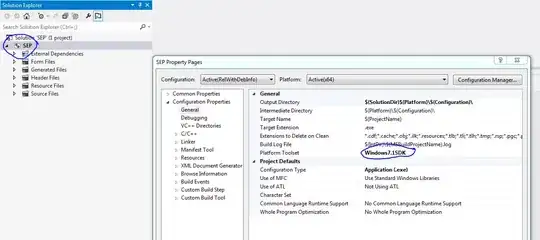
So I have a view that contains a DataGrid which has its Width property to Auto (Designer picture below). Everything's fine
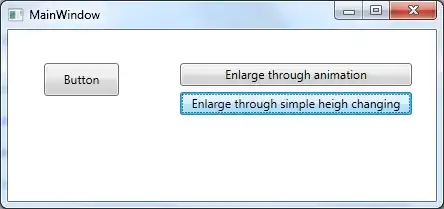
Then I insert it to the MainWindow (here Designer picture)
It is not what exactly what I expected but I still have to make some research in SO questions like this one wpf-datagrid-why-the-extra-column (the answer tells it is not an extra column it is a supplementary width...)
Then I run this Application B. Wonder: I get an even wider window.
The exact question I want to expose here is:
- Why do I get at runtime of Application
Bthe same width as the one of last week's ApplicationA?
I do not believe in coincidence (I did also no copy/paste between the 2 applications). Where is it back-up ? I already read posts about styles (default style, style dedicated to window not applied to the inheriting MainWindow ... )
Any (real) rationale reading about WPF also welcome !
EDIT: Add code (I first did not wanted to show code to concentrate on the question. Because there are "thousand" places where you can set a Width... with effect or not)
<UserControl ...
d:DataContext="{d:DesignInstance {x:Type vm_nmspc:MainWindowVm}, IsDesignTimeCreatable=True}">
<UserControl.Resources>
<Style TargetType="DataGridRow">
<Setter Property="Width" Value="Auto"/>
...
</Style>
</UserControl.Resources>
<Grid>
<DataGrid ItemsSource="{Binding OpenExcelColl}" AutoGenerateColumns="False" AlternationCount="{Binding OpenExcelColl.Count}"
VirtualizingPanel.IsVirtualizing="False" CanUserAddRows="False" SelectedItem="{Binding SelectedExcelObject}">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" IsReadOnly="True"/>
<DataGridTextColumn Header="Path" Binding="{Binding CompletePath}" IsReadOnly="True"/>
<DataGridTextColumn Header="Type" Binding="{Binding ExtType}" IsReadOnly="True"/>
</DataGrid.Columns>
...
</DataGrid>
</Grid>
</UserControl>
And the MainWindow.xaml (Note that no Width had been given, hoping that the MainWindow would fit automatically. Width="Auto" did not work)
<Window ...
DataContext="{DynamicResource ResourceKey=MyVM}"
mc:Ignorable="d"
Title="MainWindow" Height="350"
SizeToContent="Width"> <<------- Line added to "workaround/solve" the problem
<Window.Resources>
<vm_nmspc:MainWindowVm x:Key="MyVM"/>
</Window.Resources>
<Grid>
<views:AllExcelObjDataGrid DataContext="{Binding}"/>
</Grid>
</Window>
After SizeToContent="Width"