I'm using @angular/flex-layout and @angular/material for my website but I'm having issues Smith my mobile layout when using safari.
This only happens when the window is small enough for the md or xs rules
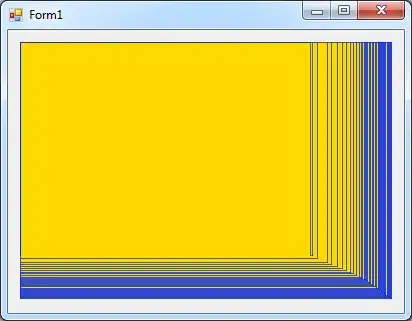
But on safari it looks like this:

Here is a plunk with the code where it happens: https://embed.plnkr.co/2gh075v8CZ5aU6iA0xYd/