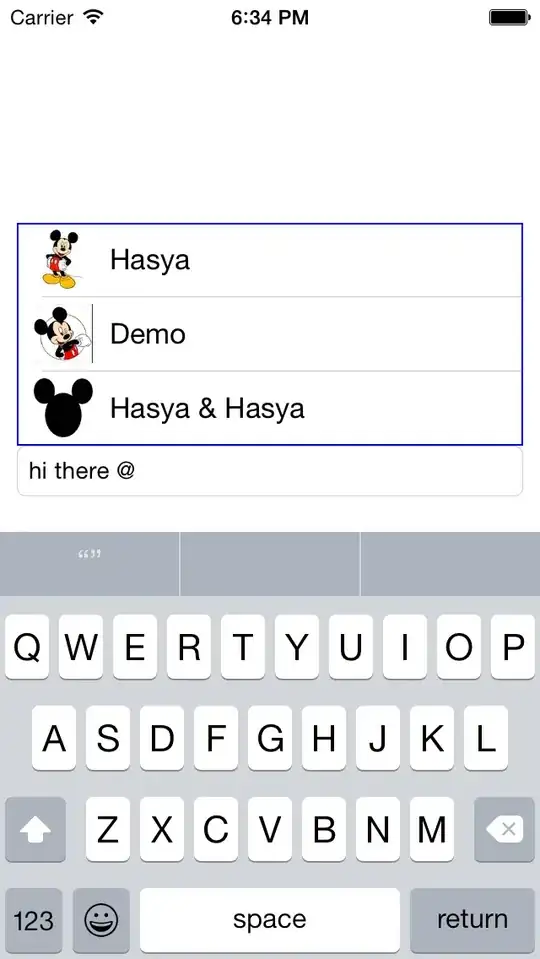
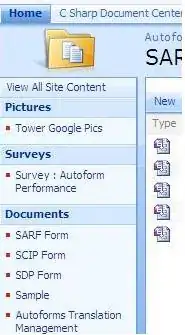
I am Working on Android Menu Items. I can able to add Badges with the Items that are displayed in the Action Bar .But i want to show the same Badges with the Overflow Menu Items. Is there any solutions to Add Badges to Menu Items in overflow menu Like the Sample Image  and
and 
Any help would greatly appreciated..!!!