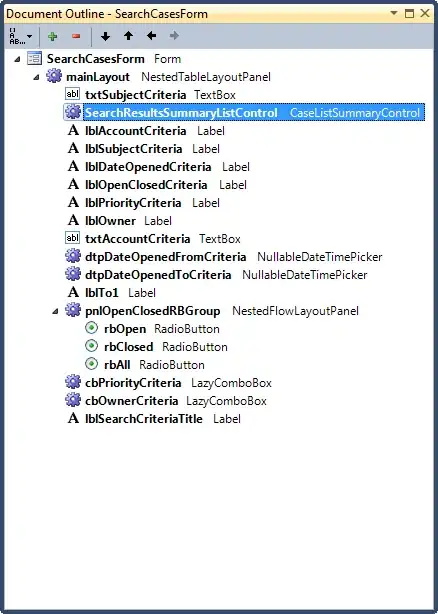
This one's really kicking my backside. I have a form, spawned and owned by the main form of the application, that is used for searching records. The form is laid out in a docked TableLayoutPanel, with a combination of Absolute and Percentage-sized rows/columns so that my labels stay the same size while the data entry and results controls grow. We're talking about 20 controls all told.
The problem is that, although the TableLayoutPanel is fill-docked, and all child controls are also fill-docked, nothing is resizing inside the form when I grab the window edge and drag. Everything resizes just fine in the designer, but not in the actual app.
I did use my Google-fu, and found this SO question which pointed me to this MSKB article. I created a derived FlowLayoutPanel and a derived TableLayoutPanel with the threaded calls and put them in, but it's still not working. This is the ONLY form on which this is happening, and another form has some pretty deep nesting as well (it uses a TabControl and TableLayoutPanel to layout the data entry controls, but no RBs).
Other pertinent info:
- There are no MaxSize properties set.
- Nothing is anchored in this form except for the default Top-Left; pretty much everything is fill-docked to its container. However, a child user control containing the search results table is laid out internally using anchoring; this hasn't been a problem in the other form in which I use these controls, where I've fill-docked them to SplitPanels (nested two deep, no less).
- RadioButtons and Labels are set to AutoSize, but nothing else is. This seems to be the default behavior for these controls even though the values are bolded in the Designer, and matches the setup of other windows that resize properly.
- Resize events are fired for the form, but not the TLP.
- The behavior does not change when the TLP is anchored to the window INSTEAD of being Docked (it's never both at once).
I'm tearing my hair out here. Help!
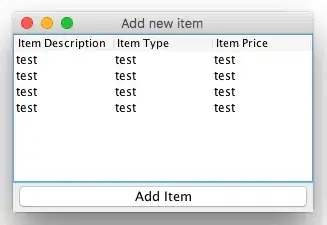
Edit: Here are some of the requested pictures showing layout behavior in the designer and in-app:




The controls that begin with "Nested" derive directly from the built-in panel controls, and their only change is an override of OnSizeChanged() to call the base method asynchronously (the workaround from the KB article). It doesn't work with the built-in panels either, as I said before. As you can see from the last two windows, the mainLayout TLP simply does not grow even though it's docked to the window in the designer.