I have a Extended Wpf Toolkit propertyGrid:
<wpg:PropertyGrid x:Name="pg" Width="450" Height="300" Margin="10" ShowSearchBox="False" Background="Transparent" >
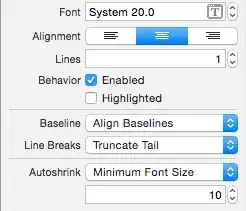
and here is what it looks like:
So it's pretty clear that the background doesn't entails the rows which are therefore independent.
That said I have seen that by adding
<wpg:PropertyGrid.Resources>
<SolidColorBrush x:Key="{x:Static SystemColors.ControlTextBrushKey}" Color="Red" />
</wpg:PropertyGrid.Resources>
I am able to change some of the lines (not all) but I need to do that programmatically through code-behind.
This is what I'd like to achieve:
Thanx