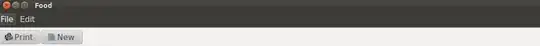
My problem is the extra space between the nav-drawer icon and toolbar title. The sample images are below:


The xml view of the toolbar is
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:titleTextAppearance="@style/Toolbar.TitleText"
app:popupTheme="@style/AppTheme.PopupOverlay" />
I have tried to solve this problem by using code below but no change occurred.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_home);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
//toolbar.setTitleMarginStart(0);
toolbar.setTitleMarginStart(-8);
}
Is there any way to solve this problem ?