I've spent a few weeks looking around for how to do this, and have come across things like this and this, but it seems a couple years old/ I'm having trouble understanding how to apply it to what I need.
All I want is to have my imagebuttons in a 4x4 grid on the screen and each button to start a similar activity but with different data. (its a flash-card type of thing, but each card will have different text). It seems like this should be really simple, but with this being my first android app, and my first exposure to xml and java directly, I feel like I'm getting lost.
What is a good way to implement this? I'm not particularly attached to doing a gridView, and am open to anything that works.
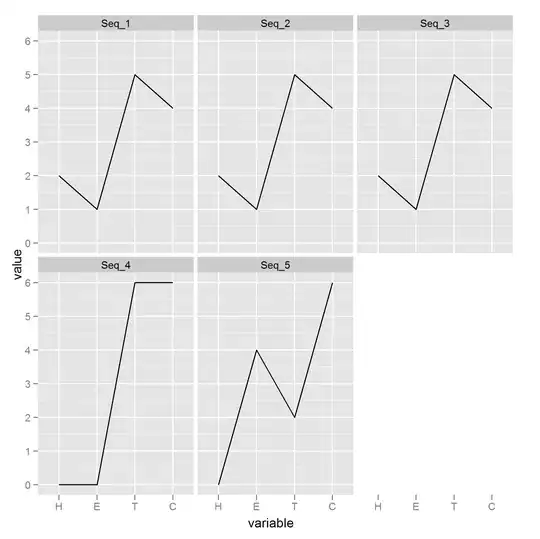
Kinda Like this: