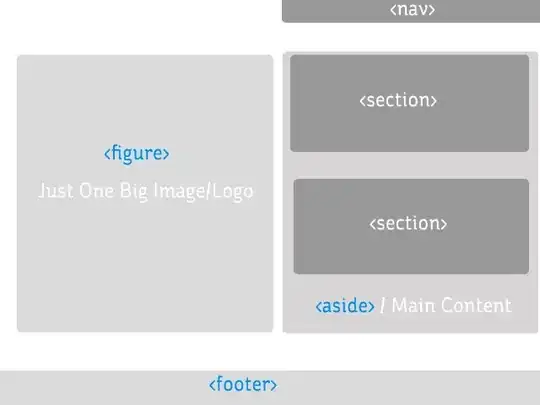
I'm trying to achieve something like this:
Does anyone have an idea on how to make a Button stay partially outside a Dialog and be always under the text?
Here is my Dialog layout:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:alpha="180"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="24dp"
android:layout_marginRight="24dp"
android:layout_marginTop="24dp"
android:background="@drawable/actionbar_selector"
android:orientation="vertical"
android:weightSum="1">
<ImageView
android:id="@+id/imageView4"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="8dp"
android:src="@drawable/ic_error_outline" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="16dp"
android:text="@string/drive_carefully_title"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="@color/blue_light" />
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginTop="32dp"
android:text="@string/drive_carefully_message"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="@color/blue_light" />
<TextView
android:id="@+id/ok_button"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_marginBottom="16dp"
android:layout_marginTop="32dp"
android:layout_weight="0.18"
android:paddingBottom="8dp"
android:paddingLeft="16dp"
android:paddingRight="8dp"
android:paddingTop="8dp"
android:autoText="false"
android:background="@drawable/ok_button"
android:textColor="@color/blue_medium"
android:text="@string/ok"
android:textSize="24dp"
android:clickable="true"
android:layout_marginLeft="64dp"
android:gravity="center"
android:textStyle="bold">
</TextView>
</LinearLayout>
</RelativeLayout>
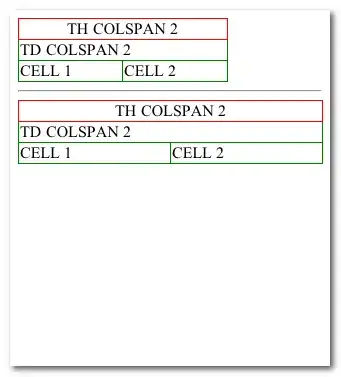
And here is how it looks at this point: