Here's a fiddle.
I need to make the <fieldset> the width of its contents, rather than its parent. Is there a good way to do this?
Here's a fiddle.
I need to make the <fieldset> the width of its contents, rather than its parent. Is there a good way to do this?
Add display:inline to the fieldset http://jsfiddle.net/XDMfN/92/
You want a shrinkwrap?
HTML
<div>
<form>
<fieldset>
<legend>Hey</legend>
<table>
<thead><tr><td>H1</td><td>H2</td></tr></thead>
<tbody><tr><td>A1</td><td>B2</td></tr>
<tr><td>A2</td><td>B9</td></tr></tbody>
</table>
</fieldset>
</form>
</div>
CSS
fieldset{
border: solid 2px blue;
float:left;
}
table{
border: solid 2px red;
}
div{
width: 80%;
overflow:hidden;
border: solid 2px purple;
padding: 1em;
}
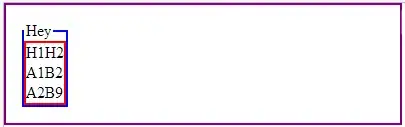
Output

Add this to your CSS
fieldset
{
display: inline;
}