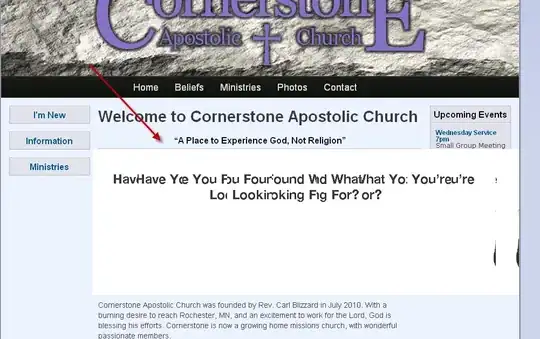
I'm seeing this strange effect you say, the issue seems to be in the way each column is shown. Nevertheles, you should try any other solution for that page you're building, since the effect you're applying fits more to a turning marquee and not to a slider... I've seen lots of real cool sliders (look jquery slider on Google or see http://vandelaydesign.com/blog/web-development/jquery-image-galleries/ ).
Aside, you have to consider remaking the imgs, the text is really ugly (I hope you don't be angry at me saying this, since I'm trying to help your page look better). As I was saying, if you use a Photo editing soft like Photoshop you should set the text anti-aliasing to sharp or crisp but not to "none" (therefore you won't see it "pixelated" anymore). And de photo of the guy is kinda pixelated too...
Hope my 2 cents can help you!
 On this page http://cacrochester.com/ the 2 rotating images are messed up in webkit browsers. It's not all the time, and it's usually not on the first image. Why is that?
On this page http://cacrochester.com/ the 2 rotating images are messed up in webkit browsers. It's not all the time, and it's usually not on the first image. Why is that?