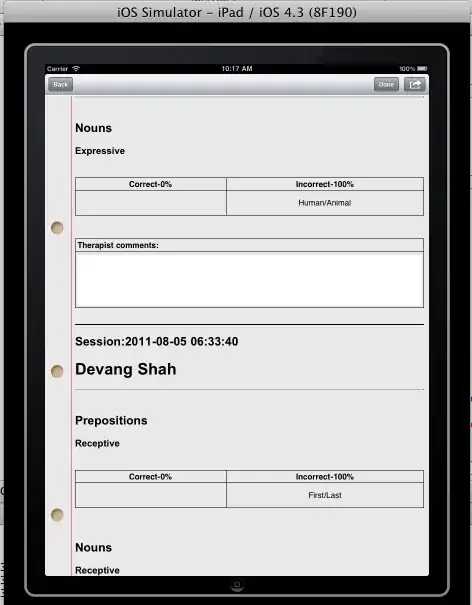
Body takes window sizes as planned, but if I click on mousewheel in Mozilla Browser or just scroll right/bottom in ipad I've got this margins. I assume that this happening because of some content, which first appears in document and then hides, but may be not that... How may I solve this issue? Thanks in advance!
Btw, I use <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0"> in <head>