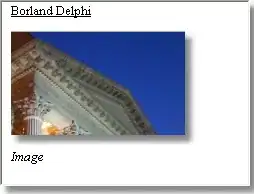
I have a navigation bar that includes the usual links, and to improve the user experience I have a bottom border show on hover:
I achieve this with the following code:
body {
background-color: #E9EBEE;
color: #666666;
margin: 0px;
font-family: 'Open Sans', Helvetica, Arial, sans-serif;
font-size: 16px;
}
.nav {
padding-top: 50px;
padding-bottom: 5px;
margin-top: 2em;
margin-bottom: 6em;
background-color: #F6F7F9;
color: #666666;
font-size: 1.5em;
line-height: 1.5;
text-align: center;
}
.nav > .links {
margin-top: -36px;
border-left: solid 1px #E9EBEE;
font-size: 0.8em;
}
.nav > .links > .link {
float: left;
position: inherit;
border-right: solid 1px #E9EBEE;
border-bottom-width: 2px;
width: 8em;
transition: border-color .2s;
}
.nav > .links > .link:hover {
border-bottom: solid;
border-bottom-color: #3B5998;
border-bottom-width: 2px;
color: #3B5998;
}<body>
<div class="nav">
<div class="links">
<div class="link">
Servers
</div>
</div>
</div>
</body>I'd like the border to be on the bottom of nav; to do this I added padding-bottom:11px; to .nav > .links > .link, which resulted in this:
The result is exactly what I wanted, however notice that the right and left borders of each navigation item has been extended; something that I should've realised would happen when adding the padding-bottom attribute to .nav > .links > .link.
To fix this I thought that I could use a border-bottom-height since there is a border-bottom-width but apparently no such thing exists, and I don't want to use an additional element if possible to provide the left & right borders. As seen in the first image, the left and right borders should be approximately the height of the text contained.
Is this possible without an additional 'wrapper' element?