I am developing an Android App. In my app, I am adding view dynamically and setting its weight in code as well. But it is not working.
This is my XML for container of dynamic views:
<ScrollView>
.
.
.
<LinearLayout
android:orientation="vertical"
android:id="@+id/id_related_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"></LinearLayout>
.
.
.
</ScrollView>
This is how I am adding controls dynamically to it.
private void addRelatedItemViews(final ArrayList<Item> relatedItems)
{
LinearLayout subContainer= new LinearLayout(this);
LinearLayout.LayoutParams initialParam = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
subContainer.setLayoutParams(initialParam);
relatedItemsContainer.addView(subContainer);
for(int i=0;i<relatedItems.size();i++)
{
if(i>0 && i%2==0)
{
//initialize sub container
subContainer = new LinearLayout(this);
LinearLayout.LayoutParams subContainerParam = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
subContainer.setLayoutParams(subContainerParam);
relatedItemsContainer.addView(subContainer);
}
final int index = i;
View view = layoutInflater.inflate(R.layout.realated_item_view,null);
ImageView imageView = (ImageView)view.findViewById(R.id.iv_related_item_image);
TextView tvName = (TextView)view.findViewById(R.id.tv_related_item_name);
TextView tvPrice = (TextView)view.findViewById(R.id.tv_related_item_price);
TextView tvLikeCount = (TextView)view.findViewById(R.id.tv_related_item_like_count);
Picasso.with(getBaseContext()).load(relatedItems.get(i).getMediumImageUrl()).into(imageView);
tvName.setText(relatedItems.get(i).getName());
tvPrice.setText(CommonHelper.formatCurrency(relatedItems.get(i).getPrice()));
tvLikeCount.setText(CommonHelper.formatLikeCount(relatedItems.get(i).getLikeCount()) + " like");
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
openItemActivity(relatedItems.get(index).getId());
}
});
LinearLayout itemContainer = new LinearLayout(this);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT,1);
itemContainer.setLayoutParams(params);
itemContainer.addView(view);
subContainer.addView(itemContainer);
}
}
This is my realated_item_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="wrap_content"
android:layout_weight="1"
android:padding="3dp"
android:layout_height="wrap_content">
<LinearLayout
android:background="@drawable/item_bg"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/iv_related_item_image"
android:scaleType="centerCrop"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<LinearLayout
android:padding="5dp"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:textStyle="bold"
android:textSize="17dp"
android:id="@+id/tv_related_item_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:layout_marginTop="3dp"
android:textSize="13dp"
android:id="@+id/tv_related_item_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:layout_marginTop="3dp"
android:textSize="10dp"
android:id="@+id/tv_related_item_like_count"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
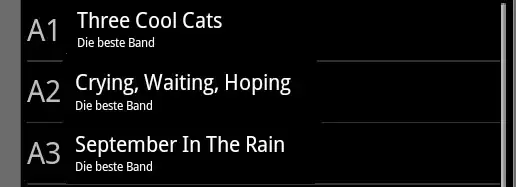
But it is not settings its weight properly. Actually, each row has two column and each column must be half of screen width. But it is not working.
This is the screenshot:
As you can see, it not taking screen half by half. How can I fix it?