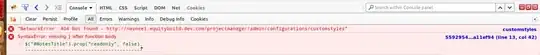
When loading my page in Google Chrome, I get a vague error in the console:
Uncaught SyntaxError: Unexpected end of input
I have no idea what is causing it. How would I go about debugging this error?
When loading my page in Google Chrome, I get a vague error in the console:
Uncaught SyntaxError: Unexpected end of input
I have no idea what is causing it. How would I go about debugging this error?
This particular error is one annoying fact about v8. In most cases your JavaScript is broken in some way. For example missing a } or something like that.
Example given, this will yield "Unexpected end of input" too:
eval('[{"test": 4}') // notice the missing ]
But the root cause of the problems seems to be that the requested JSON url has a Content-Type of text/html which Chrome apparently tries to parse as HTML, which then results in the unexpected end of input due to the fact that the included image tags are being parsed.
Try setting the Content-Type to text/plain I think it should fix the issues.
Nonetheless, V8 could do a better Job about telling one exactly where the input ended unexpectedly.
Try Firebug for Mozilla - it will show the position of the missing }.
See my case on another similar question:
In my case, I was trying to parse an empty JSON:
JSON.parse(stringifiedJSON);In other words, what happened was the following:
JSON.parse("");
For the record, for anyone trying to find the various causes for this error. An empty HTML5 data attribute
data-mydata = ''
causes the error too. You should check when the data value is a null string and not include the attribute at all. It goes without saying this is largely relevant to script generated HTML.
The issue for me was that I was doing $.ajax with dataType: "json" for a POST request that was returning an HTTP 201 (created) and no request body. The fix was to simply remove that key/value.
Another cause of this error: if your API intentionally responds with no response body, but responds with a 200 OK status code instead of a 204 No Content status code. Some JavaScript libraries may not respond well to unexpected content types when there is no content, so use the correct status code!
There will definitely be an open bracket which caused the error.
I'd suggest that you open the page in Firefox, then open Firebug and check the console – it'll show the missing symbol.
Example screenshot:

My problem was with Google Chrome cache. I tested this by running my web application on Firefox and I didn't got that error there. So then I decided trying emptying cache of Google Chrome and it worked.
In cases where your JavaScript code is minified to a single line, another cause for this error is using // instead of /**/ for your comments.
Bad (comments out everything after // including the closing } for your function)
function example() { //comment console.log('TEST'); }
Good (confines your comment)
function example() { /* comment */ console.log('TEST'); }
In my case I was adding javascript dynamicly and using double quotes 2 times in string templates so i changed the second to single quotes and the error was gone. I hope it will help some of the people coming here for the same reason.
Trying to parse an empty JSON can be the cause of this error.
When you receive a response from the server or whatever, check first if it's not empty. For example:
function parseJSON(response) {
if (response.status === 204 || response.status === 205) {
return null;
}
return response.json();
}
Then you can fetch with:
fetch(url, options).then(parseJSON);
One of the reasons for this error can be network infrastructure. I've got this problem by using a web proxy service from Cloudflare. As soon as I disable proxy and cleared browser cache it started working. So check the status of your network components too. In my case it was communicated at Cloudflare status page

I faced similar problem using ui bootstrap directive for angularjs - uib-datepicker, when pressing am/pm toggle.
Error in event handler for (unknown): SyntaxError: Unexpected end of JSON input angular timepicker
Turned out it was because of plugin 'Trans-over' (which translates a word when it is clicked). Maybe my answer will help someone, because I didn't found anything on the internet.
Since it's an async operation the onreadystatechange may happen before the value has loaded in the responseText, try using a window.setTimeout(function () { JSON.parse(xhr.responseText); }, 1000);
to see if the error persists? BOL
I had this error and fixed it by adding the guard on readyState and status shown here:
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
// Your code here
}
};
if you got error at Anchor tag,just replace "Onclick" with "href" or "href" with "Onclick"
Setting the Accept header to application/json in the request worked for me when I faced the same problem.
In my case, i had low internet speed, when i turn off the other user's internet connection then error has gone, strange