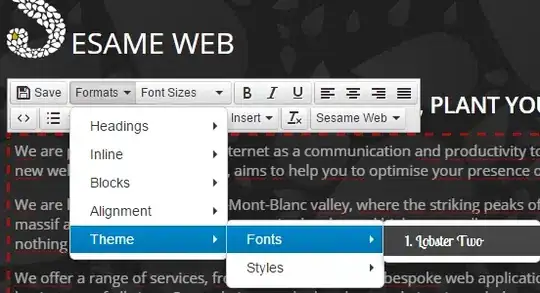
I'm using SVG imported images in android, but I can't resize it using a ImageView, the image is like this.
The imported drawable is:
<?xml version="1.0" encoding="utf-8"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="208dp"
android:height="208dp"
android:viewportHeight="24.0"
android:viewportWidth="24.0">
<path
android:fillColor="#8A1D3043"
android:pathData="...lines and curves..."/>
</vector>
When I change the ImageView (where it is attached to) layout_height and layout_width, I get this:
<ImageView
android:layout_height="100dp"
android:layout_width="100dp"
app:layout_width="@{smallScreen ? @dimen/img_small_screen_size : @dimen/img_big_screen_size}"
app:layout_height="@{smallScreen ? @dimen/img_small_screen_size : @dimen/img_big_screen_size}"
android:layout_gravity="center_horizontal"
android:contentDescription="@{message}"
android:src="@{image}"
android:scaleType="center"
tools:src="@drawable/img_message_private"/>
Notice that the height and width of the vector are both 208dp, but my ImageView must be used as 100dp. The View must be resized dynamically, using dataBind so having multiple vectors are not an option, I think.
Apparently the image does not scale with its ImageView. Does someone know why and how to easily get around it?