I'm working with bootstrap fileinput:
This is my code:
inputfile: function(id_usu){
var self = this;
$("#input_file_"+id_usu+"_id").fileinput({
'language': "es",
'showCancel': false,
'showUpload':true,
'previewFileType':'any',
'uploadLabel': "<strong style='color:rgb(65, 86, 62); font-weight: normal;'>Subir archivo</Strong>",
'uploadAsync': false,
'allowedFileExtensions': ["xls"],
'uploadIcon': '<i class="glyphicon glyphicon-upload" style="color:rgb(65, 86, 62);"></i>',
'uploadUrl' :"../../sistema/api/sistemaTareas/v1/subirarchivo",
'showPreview': false,
'elErrorContainer': '#kv_error_'+id_usu+'_2'
}).on('filebatchpreupload', function(event, data, id, index) {
$('#kv_success_'+id_usu+'_2').html('<h4>Estado:</h4><ul></ul>').hide();
}).on('filebatchuploadsuccess', function(event, data , previewId, index) {
var out = '';
$.each(data.files, function(key, file) {
console.info(data.response);
if(data.response == 1){
out = out + '<li>Se guardaron los datos con éxito.</li>';
}
if(data.response == 2){
out = out + '<li>El formato de archivo no es el correcto.</li>';
}
if(data.response == 3){
out = out + '<li>El archivo debe ser editable.</li>';
}
});
$('#kv_success_'+id_usu+'_2 ul').append(out);
$('#kv_success_'+id_usu+'_2').fadeIn('xslow');
window.setTimeout(function(){
$('#kv_success_'+id_usu+'_2').fadeOut('xslow');
}, 20000);
});
I need modify the color of messege:
I have this 3 messages:
if(data.response == 1){
out = out + '<li>Se guardaron los datos con éxito.</li>';
}
if(data.response == 2){
out = out + '<li>El formato de archivo no es el correcto.</li>';
}
if(data.response == 3){
out = out + '<li>El archivo debe ser editable.</li>';
}
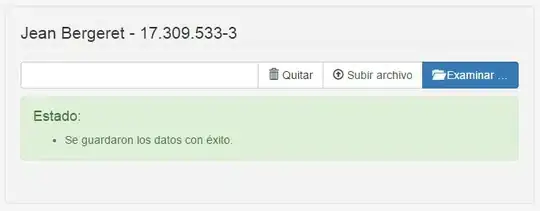
The 3 messages look of this way:
When the message is:
-Se guardaron los datos con éxito.
The background color is good
But when the message is:
- El formato de archivo no es el correcto.
or
- El archivo debe ser editable.
I need a danger background color.
How can I do that?
I'm using this library : fileinput.min.js