Since iOS 9 and Xcode 7 I am no longer able to implemet a UIImagePickerController on an iPad (both device and simulator). The code below works on the iPad but only prior to iOS 9. When using iOS 9+ the presented image (after the UIImagePickerController is dismissed) is an incorrect version of the selected image. Without re-sizing or cropping the final image is only the top right corner of the original image ?? Plus another problem - If imagePicker.allowsEditing = false, you are unable to select images from the PhotoLibrary ??
@IBAction func photoButton(sender: AnyObject) {
imagePicker.allowsEditing = true
imagePicker.sourceType = .PhotoLibrary
self.presentViewController(imagePicker, animated: false, completion: nil)
}
func imagePickerController(picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [String : AnyObject]) {
if let pickedImage = info[UIImagePickerControllerEditedImage] as? UIImage {
self.imageView.image = pickedImage
dismissViewControllerAnimated(true, completion: { () -> Void in
})
}
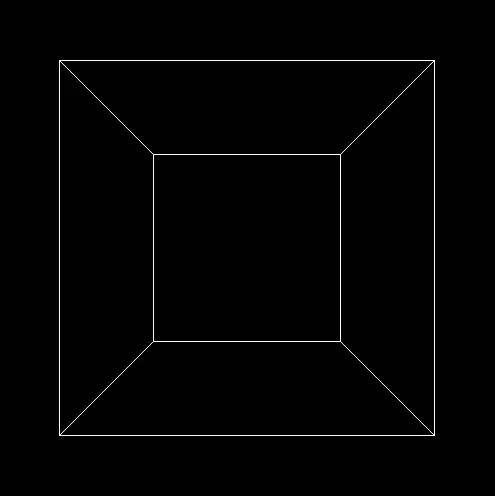
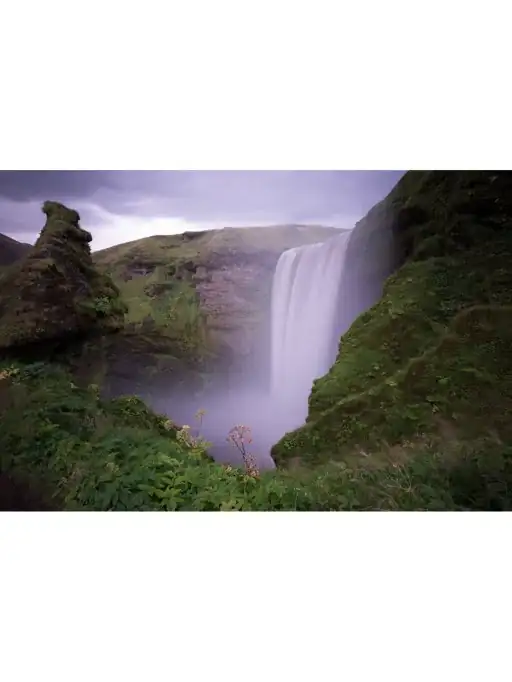
Heres an example of a selected image presented in a UIImagePickerController. (notice how the selected image is presented very small and not full size/width of screen as before)
After selecting the use button within the UIImagePickerController the final image is only the top right of the original image. What am I doing wrong or is UIImagePickerController broken on iOS 9 ?