This question is similar, but doesn't highlight any possibilities to export the data. Thoughts?
2 Answers
I think you're misunderstanding the answer to the question you linked to, it's suggesting you use a Data URI for export.
Excel is a bit of a complicated target to aim for as the file format is itself binary (or OOXML). If you just want something that opens in Excel then you can export the more straightforward CSV as a data URI. The following code is a bit rough and ready and has only been tested in Firefox:
function exportData() {
var data = '';
for (var i=1;i<=2;i++) {
var sep = '';
for (var j=1;j<=4;j++) {
data += sep + document.getElementById(i + '_' + j).value;
sep = ',';
}
data += '\r\n';
}
var exportLink = document.createElement('a');
exportLink.setAttribute('href', 'data:text/csv;base64,' + window.btoa(data));
exportLink.appendChild(document.createTextNode('test.csv'));
document.getElementById('results').appendChild(exportLink);
}
Here's the page markup:
<input type="number" id="1_1" value="2">,
<input type="number" id="1_2" value="1">,
<input type="number" id="1_3" value="4">,
<input type="number" id="1_4" value="3">
<br>
<input type="number" id="2_1" value="1">,
<input type="number" id="2_2" value="2">,
<input type="number" id="2_3" value="3">,
<input type="number" id="2_4" value="4">
<br>
<button onclick="exportData()">Export as CSV</button>
<div id="results"></div>
Demo here. Click the button you get a link, click the link and you get a file. Change the values, click the link again and you get a different file. Firefox made me select Excel every time to open it but I don't know whether that's my configuration or a general issue.

(source: boogdesign.com)
Like I said, only tested in Firefox, and it will only work in browsers which support Data URIs. You also need the window.btoa() function or implement your own base64 encoder.
- 21,988
- 13
- 81
- 109
- 74,533
- 18
- 193
- 177
-
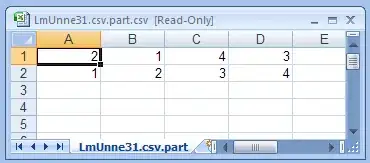
Interesting. When I open the result in Excel I get two cells, A1 ('2,1,4,3') and A2 ('1,2,3,4'). So it's recognizing rows but not columns. Thanks for the start though (and you're right about the linked question, it is not quite the right answer for export) – Alex Mcp Jul 20 '10 at 18:32
-
1@AlexMcp Maybe it depends on what version of Excel you're using? I've added a screenshot of what I'm seeing in Excel 2007 – robertc Jul 20 '10 at 18:43
-
Nice concept, I thought I remember reading about attributes having quite a low character limit in SGML/HTML specs. http://sharovatov.wordpress.com/2008/05/13/data-uri-browser-issues/ has some relevant information, but it's worth noting: "Different browsers have different maximum length of dataURI’ed values supported" – Chris Farmiloe Feb 25 '11 at 12:16
-
Works in Google Chrome in Windows 7 too, but the browser doesn't know the file's type is `CSV` so doesn't automatically associate it with Excel, you have to hunt around and tell it which program to open the file with. – hippietrail Aug 08 '12 at 06:34
-
1You can use `data:text/csv;charset=utf-8,content_encoded_as_url` to avoid dependency on `window.btoa` & also on the link add `download="test.csv"`, using `exportLink.setAttribute('download', 'test.csv');`, to provide the name of the file to the browser. – Sujay Dec 18 '12 at 07:19
I'm not aware of any Javascript libraries which can make an Excel file. But you could simply export it as HTML or CSV - note that Javascript cannot make files (yet), but the working draft of HTML caters for this: http://www.w3.org/TR/file-writer-api/
Excel is quite good at reading tables made in HTML, so you could simply do that and open the HTML file with Excel.
You can create a file for download using Downloadify: https://github.com/dcneiner/Downloadify
- 102,507
- 33
- 189
- 228
- 33,327
- 7
- 31
- 53
-
3I'm thinking of just having the user copy/paste. This isn't a commercial product, just a utility, so maybe that's ok to ask of folks. I was hoping for a whizbang HTML5 API that... I dunno, did magic or something... – Alex Mcp Jul 20 '10 at 02:25
-
If you shift your focus to the server-side, you can output a custom MIME type of your choice. CSV is a simple way to export data to Excel. – Rob Gibbons Jul 20 '10 at 18:31
-
Yeah it's partially an experiment to avoid having users need a local server to get data off the web. Obviously this is trivial in PHP or what have you... – Alex Mcp Jul 21 '10 at 00:07