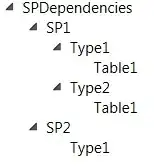
What I'm trying to do looks like this:

So far, I've managed to create the two toolbars with the image inside of one of them:
Ext.define('bla.bla.bla.Main', {
extend: 'Ext.panel.Panel',
xtype: 'app-main',
header: false,
id:'main',
layout: 'border',
dockedItems: [
{
xtype: 'toolbar',
dock: 'top',
items: [{
xtype:'label',
html: '<img src="/resources/img/myImage.png" width="60" height="60">',
},{......}
]
},
{
xtype: 'toolbar',
dock: 'top',
style: {backgroundColor: 'green'},
items: [{
text: 'Home'),
},{....}
]
}
],
items: [{ // Panel central
xtype: 'centerPanel',
id: 'center-panel',
region: 'center',
layout: 'fit'
},{ // Pie
xtype: 'footer',
id: 'footer',
region: 'south'
}]
});
But everytime I try to push down the image, changing the CSS's top or margin-top properties for example, it renders under the second toolbar. I've also tried with z-index, but no result.
¿Is there anyway to accomplish this?