I have spent a lot of hours trying to find the problem with ActionBarDrawerToggle, but the problem is in my main layout.
Let me show what the problem is.
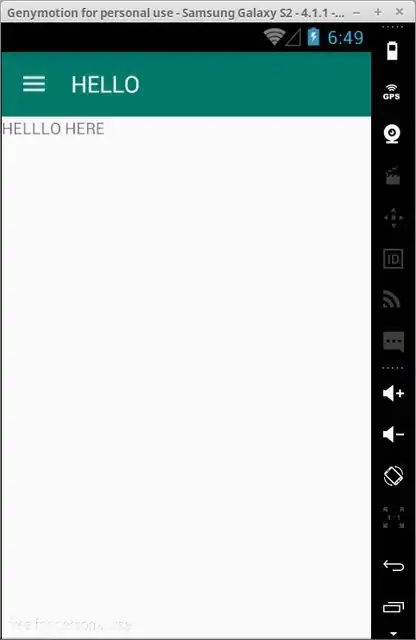
Here is example, how it looks like initally after application start.
As you can see hamburger is present but not shown right now.
Than if swipe drawer menu it appears.
It looks as it should look like, but it can disappear suddenly, when for example invalidateOptionsMenu() was called.
So I have tried to find the problem with toggle, but it is in my layout
Here is my layout xml file.
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/navigation_drawer"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/linear_layout_main_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar_main"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:visibility="gone"
app:theme="@style/MainAppTheme.ToolbarMain"
app:titleTextAppearance="@style/MainAppTheme.Toolbar.Title" />
</LinearLayout>
<ViewStub
android:id="@+id/stub_progress_bar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:inflatedId="@+id/progress_bar_buttons"
android:layout="@layout/view_stub_progressbar_bg" />
</FrameLayout>
<ScrollView
android:id="@+id/frame_layout_drawer_left"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fillViewport="true">
</ScrollView>
<ScrollView
android:id="@+id/frame_layout_drawer_right"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_gravity="end"
android:fillViewport="true" />
</android.support.v4.widget.DrawerLayout>
The problem is in the last ScrollView, without last/right scroll view everything works fine. By the way this layout works fine with two drawers, but only hamburger is missed in this case.
I guess the problem is that navigation drawer toogle conflicts with two navgiation drawer view.
Because it doesn't matter what kind of view is with gravity end, it will not show hamburger in this case (if view with gravity end is present)
Please help to solve this problem, cause I have no idea how to deal with it, I need two drawers anyway.
Any help will be highly appreciated, thanks.