I'm trying to create a spinning wheel of sorts, where an image is displayed as a prize. I'm reusing a project I found online, and I'm pretty new to canvas, so I would appreciate some help.

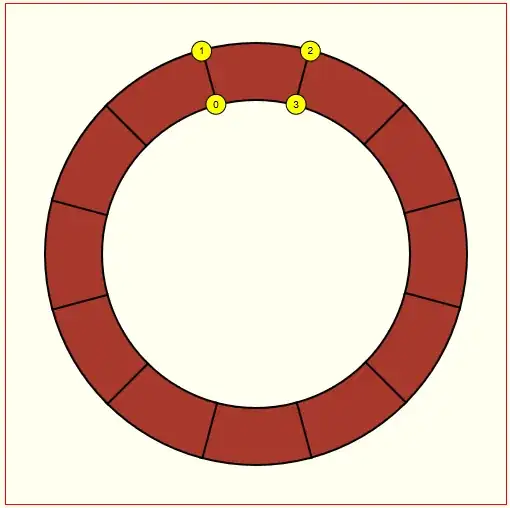
This is how it looks, here an image would be displayed in each of the fields, with as angle to match the wheel. Here is the code generating it:
var outsideRadius = 210;
var textRadius = 160;
var insideRadius = 155;
ctx = canvas.getContext("2d");
ctx.clearRect(0,0,500,500);
ctx.strokeStyle = "#943127";
ctx.lineWidth = 4;
for(var i = 0; i < 12; i++) {
var angle = startAngle + i * arc;
ctx.fillStyle = '#a9382d';
ctx.beginPath();
ctx.arc(250, 250, outsideRadius, angle, angle + arc, false);
ctx.arc(250, 250, insideRadius, angle + arc, angle, true);
ctx.closePath();
ctx.stroke();
ctx.fill();
}
In each of the fields above should be displayed a image of a prize from an array. Im having problems drawing the images in the fields. I've tried using createPattern() without luck.
EDIT: Added jsfiddle: http://jsfiddle.net/46k72m7z/