I want to create a dialog with a custom shape and transparency, think info bubble pointing to some component.
To do so, I add a JPanel to a JDialog and overwrite the paintComponent(Graphics) method of the panel. The panel itself contains regular JLabels and JButtons.
Works fine, but as soon as I use Graphics2D.setClip(Shape) in the panel draw code, the components are getting overdrawn by the background. If I don't set the clip (to a completely fresh Graphics2D object, no less), everything works fine.
This is very puzzling to me and I have no idea what I can do to fix it.
P.S.: I cannot use setShape(Shape) on the JDialog because no anti aliasing is available there.
P.P.S.: The actual usecase is to draw a large background image which must be cut off at exactly the info bubble shape.
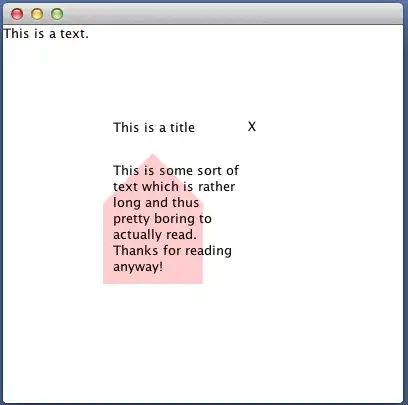
The following SSCCE demonstrates the issue when you mouse over the 'x' in the top right corner multiple times.
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
import java.awt.Insets;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JDialog;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTextArea;
import java.awt.Polygon;
import java.awt.Shape;
public class Java2DTransparencySSCE extends JDialog {
JPanel panel;
private JButton close;
private JLabel headline;
private JLabel mainText;
public Java2DTransparencySSCE() {
setLayout(new BorderLayout());
setFocusable(false);
setFocusableWindowState(false);
setUndecorated(true);
setBackground(new Color(0, 0, 0, 0));
panel = new JPanel(new GridBagLayout()) {
@Override
public void paintComponent(final Graphics g) {
super.paintComponent(g);
Graphics2D gImg = (Graphics2D) g.create();
// if the line below is removed, everything works..
Shape oldClip= gImg.getClip();
// both the shape and a standard rectangular clip break everything
// gImg.setClip(50, 50, 50, 50);
Polygon shape = new Polygon(new int[] {0, 100, 100, 50, 0}, new int[] {200, 200, 100, 50, 100}, 5);
gImg.setClip(shape);
gImg.setColor(new Color(255, 0, 0, 50));
gImg.fill(shape);
gImg.setClip(oldClip);
gImg.dispose();
}
};
panel.setOpaque(false);
add(panel, BorderLayout.CENTER);
headline = new JLabel("This is a title");
mainText = new JLabel("<html><div style=\"line-height: 150%;width:100px \">This is some sort of text which is rather long and thus pretty boring to actually read. Thanks for reading anyway!</div></html>");
close = new JButton("X");
close.setBorderPainted(false);
close.setContentAreaFilled(false);
close.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
System.exit(0);
}
});
layoutPanel();
}
private void layoutPanel() {
GridBagConstraints constraints = new GridBagConstraints();
constraints.gridx = 0;
constraints.gridy = 0;
constraints.insets = new Insets(10, 10, 10, 10);
constraints.fill = GridBagConstraints.BOTH;
constraints.weightx = 1;
panel.add(headline, constraints);
constraints.gridx += 1;
constraints.weightx = 0;
constraints.fill = GridBagConstraints.NONE;
panel.add(close, constraints);
constraints.gridx = 0;
constraints.gridy += 1;
constraints.gridwidth = 2;
constraints.weightx = 1;
constraints.weighty = 1;
constraints.fill = GridBagConstraints.BOTH;
panel.add(mainText, constraints);
pack();
}
public static void main(String[] args) {
JFrame parent = new JFrame();
JPanel pane = new JPanel(new BorderLayout());
pane.add(new JTextArea("This is a text."));
parent.setContentPane(pane);
parent.setSize(400, 400);
parent.setLocation(400, 300);
parent.setDefaultCloseOperation(JDialog.EXIT_ON_CLOSE);
parent.setVisible(true);
JDialog dialog = new Java2DTransparencySSCE();
dialog.setLocation(500, 400);
dialog.setAlwaysOnTop(true);
dialog.setVisible(true);
}
}
EDIT: To circumvent this particular bug on Windows, I added the following which did not cause problems or performance hits in my use case (might vary for you):
JDialog dialog = new Java2DTransparencySSCE() {
@Override
public void paint(Graphics g) {
g.setClip(null);
super.paint(g);
}
};