I'm having problem showing SVG logo image for my website project:
I can see slight thin dark line around the edge(border) of the vector object. It seems to be prevalent around curves. There's no border, at least when it's created on Illustrator, nor any other dark-colored object hidden beneath.
As far as I have tested, it seems to be fine on Firefox, Safari, IE11, but not for Chrome(v43) and Android-Stock-Browser(v4.2).
edit: I made a sample here. It has 'S' shaped orange object on square background object with the exact same color. No object here has border. This is made on Illustrator CS3, and I created SVG file with the same, as how it originally was done for my project.
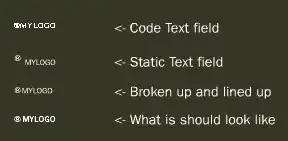
Here's screenshot comparison:

And fiddle: http://jsfiddle.net/alexklaus80/tp0adzqn/
Here's the code of SVG file that used in this example:
<?xml version="1.0" encoding="iso-8859-1"?>
<!-- Generator: Adobe Illustrator 13.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 14948) -->
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="100px" height="100px" viewBox="0 0 100 100" style="enable-background:new 0 0 100 100;" xml:space="preserve">
<g id="Layer_copy">
<rect x="-30.987" y="-30.357" style="fill:#EF8200;stroke:#EF8200;stroke-width:0.2;" width="156.636" height="156.634"/>
<g>
<path style="fill:#EF8200;stroke:#EF8200;stroke-width:0.2;" d="M70.966,51.515c1.779,1.968,3.086,4.138,3.934,6.476
c0.854,2.356,1.277,5.081,1.277,8.194c0,7.416-2.74,13.531-8.225,18.345c-5.482,4.812-12.287,7.218-20.413,7.218
c-3.745,0-7.49-0.587-11.239-1.748c-3.747-1.164-6.98-2.575-9.703-4.227l-2.544,4.314h-4.735l-0.832-28.755h4.795
c0.982,3.548,2.134,6.755,3.454,9.612c1.327,2.861,3.067,5.539,5.24,8.019c2.048,2.333,4.449,4.18,7.19,5.562
c2.737,1.385,5.924,2.075,9.552,2.075c2.726,0,5.099-0.363,7.132-1.069c2.031-0.71,3.674-1.72,4.936-3.023
c1.266-1.302,2.203-2.83,2.814-4.599c0.605-1.755,0.912-3.781,0.912-6.064c0-3.356-0.945-6.488-2.838-9.396
c-1.895-2.9-4.721-5.099-8.463-6.603c-2.561-1.023-5.502-2.151-8.816-3.393c-3.315-1.238-6.173-2.407-8.577-3.504
c-4.736-2.127-8.412-4.915-11.037-8.368c-2.621-3.454-3.935-7.958-3.935-13.514c0-3.195,0.652-6.169,1.954-8.935
c1.298-2.756,3.155-5.228,5.559-7.392c2.283-2.052,4.988-3.663,8.106-4.82c3.115-1.167,6.367-1.748,9.758-1.748
c3.865,0,7.328,0.592,10.387,1.778c3.055,1.18,5.85,2.565,8.365,4.138l2.432-4.022h4.729l0.473,27.869h-4.785
c-0.867-3.198-1.844-6.255-2.934-9.172c-1.082-2.916-2.496-5.56-4.227-7.927c-1.697-2.288-3.768-4.115-6.219-5.475
c-2.441-1.358-5.437-2.04-8.987-2.04c-3.748,0-6.941,1.203-9.585,3.609c-2.645,2.408-3.971,5.347-3.971,8.815
c0,3.633,0.856,6.635,2.552,9.024c1.692,2.387,4.156,4.352,7.396,5.886c2.877,1.38,5.706,2.578,8.495,3.58
c2.776,1.004,5.469,2.081,8.071,3.229c2.365,1.022,4.645,2.187,6.834,3.487C67.448,48.261,69.354,49.776,70.966,51.515z"/>
</g>
</g>
</svg>
So it supporsed to look like just an orange square, but on Chrome, it shows the letter S with slight brownish bordering.
I have been searching for similar issue on web but I got no clue. I'm guessing that it's generator (Illustrator CS3)'s problem??