I'll answer the second question first: to disable selection of rows, you could change the RowStyle of your DataGrid.
<DataGrid>
<DataGrid.RowStyle>
<Style TargetType="DataGridRow">
<Setter Property="IsEnabled" Value="False"/>
</Style>
</DataGrid.RowStyle>
<!--Other DataGrid items-->
</DataGrid>
However, this changes the text style as the row itself is now "disabled". It also doesn't negate the fact that a user can still right click on the row to select it. If you really wanted to disable any kind of interaction with the datagrid's rows, you could do the following:
<DataGrid>
<DataGrid.RowStyle>
<Style TargetType="DataGridRow">
<Setter Property="IsHitTestVisible" Value="False"/>
</Style>
</DataGrid.RowStyle>
<!--Other DataGrid items-->
</DataGrid>
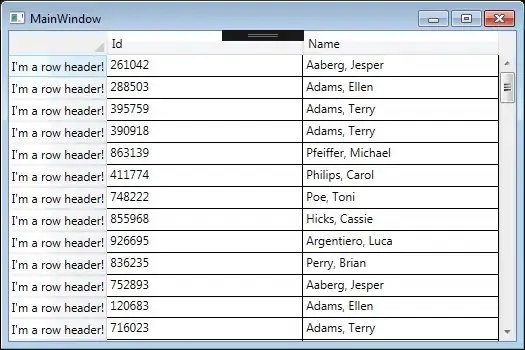
As the rows are still enabled, the style of the text does not change.
Now if you wanted to only change the style of selected row but leave the functionality alone, you could do the following (which is basically the same as @Dan Stevens' answer). The ControlTextBrushKey is the brush that is used by the system to color text items. Please look at this answer for an explanation between DynamicResource and StaticResource.
<DataGrid>
<DataGrid.CellStyle>
<Style TargetType="{x:Type DataGridCell}">
<Style.Triggers>
<Trigger Property="DataGridCell.IsSelected" Value="True">
<Setter Property="BorderBrush" Value="Transparent"/>
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/>
<Setter Property="Background" Value="Transparent"/>
</Trigger>
</Style.Triggers>
</Style>
</DataGrid.CellStyle>
<!--Other DataGrid items-->
</DataGrid>
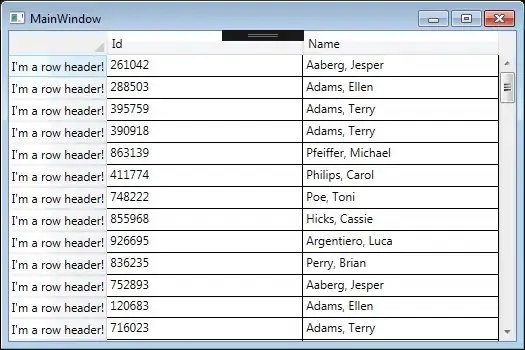
It is important to note that the above solution does not change the style of DataGridRowHeader when the row is selected, as can be seen below (the first row is selected).