Before asking, i should say that the answer of can be found maybe in JavaFX: How to change the focus traversal policy?, but i don't looking for any java code, i would like a way by editing the Fxml file
There is a FXML file that has some TextFields in it and i would like to change focus traversal policy of my TextField : I mean, At the beginning of the application the cursor must be located in id1 and then by pressing TAB button it must go to id2 and etc.
!!!! ID1-->ID2-->ID3-->ID4-->ID5-->ID6 !!!!
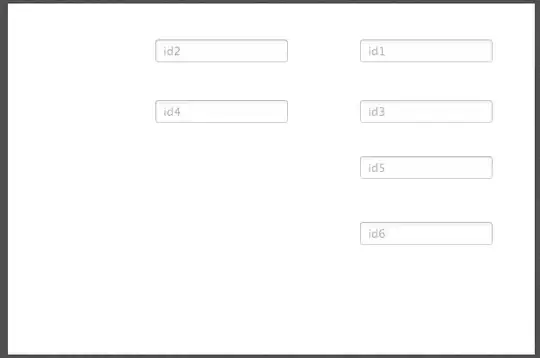
Notice that the position of my TextField should be as like as below picture.

So for doing that i change the order of textFields in FXML File:
<AnchorPane maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="600.0" xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1">
<children>
<TextField fx:id="id1" layoutX="401.0" layoutY="41.0" promptText="id1" />
<TextField fx:id="id2" layoutX="168.0" layoutY="41.0" promptText="id2" />
<TextField fx:id="id3" layoutX="401.0" layoutY="110.0" promptText="id3" />
<TextField fx:id="id4" layoutX="168.0" layoutY="110.0" promptText="id4" />
<TextField fx:id="id5" layoutX="401.0" layoutY="174.0" promptText="id5" />
<TextField fx:id="id6" layoutX="401.0" layoutY="249.0" promptText="id6" />
</children>
</AnchorPane>
it works fine for me, but now i have the big problem, when i wrap two TextFields ( Id1 and Id2 ) in HBox. this approach doesn't give me the correct result and the order of focus traversal has changed.
The modified FXML is like below:
<AnchorPane maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="600.0" xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1" fx:controller="Bank.LayoutController">
<children>
<HBox layoutX="168.0" layoutY="41.0" spacing="80.0">
<children>
<TextField fx:id="id2" layoutX="168.0" layoutY="41.0" promptText="id2" />
<TextField fx:id="id1" layoutX="401.0" layoutY="41.0" promptText="id1" />
</children>
</HBox>
<TextField fx:id="id3" layoutX="401.0" layoutY="110.0" promptText="id3" />
<TextField fx:id="id4" layoutX="168.0" layoutY="110.0" promptText="id4" />
<TextField fx:id="id5" layoutX="401.0" layoutY="174.0" promptText="id5" />
<TextField fx:id="id6" layoutX="401.0" layoutY="249.0" promptText="id6" />
</children>
</AnchorPane>
and the screen shot of result becomes like below picture ( as you can see the staring point has changed to id2 and then by pressing tab the cursor goes to id1... !!!! ID2-->ID1-->ID3-->ID4-->ID5-->ID5 !!! )

SO !?!? how can i change the Focus Traversal of my TextField when the user click the TAB.
It seems if you just have an anchorPane it's very easy, but if you have HBox it starts from Right side to left Side.
By default when the the tab key is pressed, focus shifted (right wards) to the next component but as i mentioned i want Left to Right !!
Is there any solution?