I have used below switch in my application.
<Switch
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text=""
android:thumb="@drawable/toggle_button_color"
android:textOff="@string/text_estimate"
android:textOn="@string/text_accurate"
android:textColor="@color/white" />
In above switch I am using toggle_button_color.xml to change the thumb color to green and red when switch is on and off respectively.
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="false" android:drawable="@color/red" />
<item android:state_checked="true" android:drawable="@color/green" />
</selector>
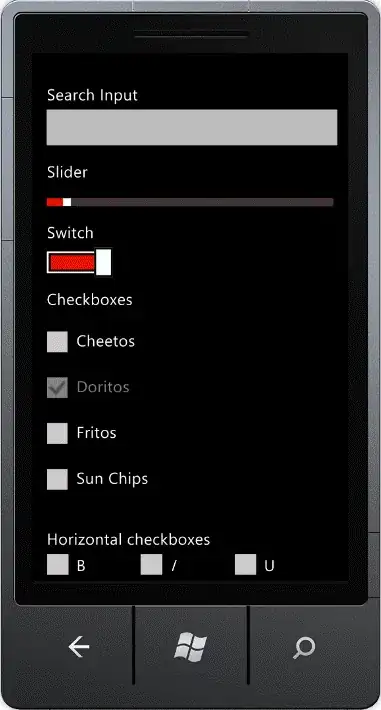
If I add this switch to an activity layout and then its wokring perfectly as below image.


But if I add this switch on Dialog using m_dialog.setContentView(R.layout.mylayout); then switch looks like below.
Note that here mylayout.xml is a layout file in which I have added switch.

For android version below 5.0 lollipop switch is working fine as I want. Note that for some reasons I am using Theme.Holo.Light in my application so I can't use SwitchCompat.
I know that a similar question has been asked here Switch crashes when clicked on Android 5.0.
And also it is reported here https://code.google.com/p/android-developer-preview/issues/detail?id=1704.
I have also tried the work around which is mentioned in above link to add drawable image for thumb and track, but I don't understand why same switch is working on activity layout but not on Dialog.
Can anybody please help me out with this?