I made custom keyboards for my application based on this amazing research from Marteen Pennings : http://www.fampennings.nl/maarten/android/09keyboard/index.htm
It's working great.
I want to display a OK key in the same way the 'Enter' key is built on most hardware keyboard : big and 2 rows height.
Any idea on how to do that ? Setting the key height to be double height is not working, the key is half displayed outside the screen (bottom).
EDIT: My keyboard bottom rows
<Row>
<Key android:codes="87" android:keyLabel="W" android:keyWidth="10%p" android:horizontalGap="20%p"/>
<Key android:codes="88" android:keyLabel="X" android:keyWidth="10%p"/>
<Key android:codes="67" android:keyLabel="C" android:keyWidth="10%p"/>
<Key android:codes="86" android:keyLabel="V" android:keyWidth="10%p"/>
<Key android:codes="66" android:keyLabel="B" android:keyWidth="10%p"/>
<Key android:codes="78" android:keyLabel="N" android:keyWidth="10%p"/>
<Key android:codes="-6" android:keyIcon="@drawable/sym_keyboard_done_48" android:keyWidth="20%p"/>
</Row>
<Row >
<Key android:codes="-5" android:keyIcon="@drawable/sym_keyboard_delete" android:keyWidth="20%p"/>
<Key android:codes="32" android:keyLabel=" " android:keyWidth="50%p"/>
<Key android:codes="-3" android:keyLabel="OK" android:keyWidth="30%p" />
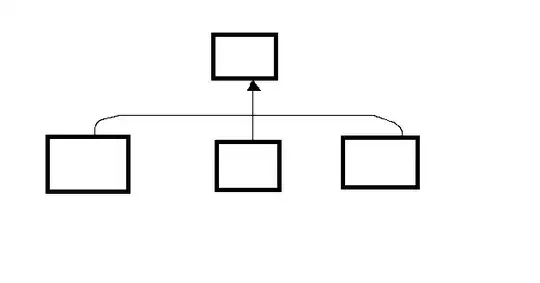
I wish the left and right key of the last row expand on the upper row.
Edit : I post a picture to explain my distress : 
Solved :