I am trying to set up the SuperDevMode on a Vaadin project.
I have basically 3 problems related to this feature.
I have the following widget (created using the "New Vaadin Widget" wizard, below the code for the client-side widget, connector, state and server-side component):
// Widget:
public class CountedTextFieldWidget extends Composite {
private TextBox textBox = new TextBox();
private Label countLabel = new Label("0");
private HorizontalPanel panel = new HorizontalPanel();
public static final String CLASSNAME = "countedtextfield";
public CountedTextFieldWidget() {
initWidget(panel);
setStylePrimaryName(CLASSNAME);
textBox.setStylePrimaryName(CLASSNAME + "-field");
countLabel.setStylePrimaryName(CLASSNAME + "-label");
setStylePrimaryName(CLASSNAME);
panel.add(textBox);
panel.add(countLabel);
}
public String getText() {
return textBox.getText();
}
public void setText(String text) {
textBox.setText(text);
}
public void setCount(int count) {
countLabel.setText("" + count);
}
public int getCount() {
return Integer.parseInt(countLabel.getText());
}
// HandlerRegistration can be used to remove the key up handler (listener)
// added with this method
public HandlerRegistration addKeyUpHandler(KeyUpHandler handler) {
return textBox.addKeyUpHandler(handler);
}
}
/********************************************************/
// Connector:
@Connect(CountedTextField.class)
public class CountedTextFieldConnector extends AbstractComponentConnector {
public CountedTextFieldConnector() {
getWidget().addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
String text = getWidget().getText();
getWidget().setCount(text.length());
}
});
}
@Override
protected Widget createWidget() {
return GWT.create(CountedTextFieldWidget.class);
}
@Override
public CountedTextFieldWidget getWidget() {
return (CountedTextFieldWidget) super.getWidget();
}
@Override
public CountedTextFieldState getState() {
return (CountedTextFieldState) super.getState();
}
@Override
public void onStateChanged(StateChangeEvent stateChangeEvent) {
super.onStateChanged(stateChangeEvent);
final String text = getState().text;
getWidget().setText(text);
getWidget().setCount(text.length());
}
}
/********************************************************/
// State
public class CountedTextFieldState extends com.vaadin.shared.ui.textfield.AbstractTextFieldState {
{
primaryStyleName = null;
}
}
/********************************************************/
// Server-side component:
public class CountedTextField extends com.vaadin.ui.TextField {
@Override
public String getValue() {
return getState().text;
}
public void setValue(String value) {
getState().text = value;
}
@Override
public CountedTextFieldState getState() {
return (CountedTextFieldState) super.getState();
}
}
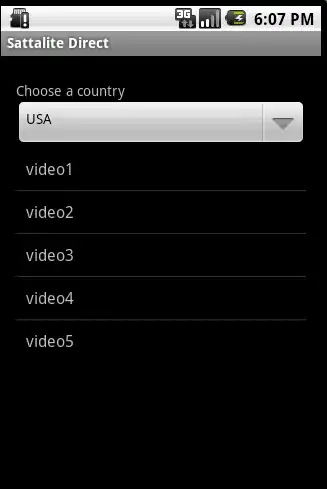
This widget is rendered as following:

Now, I have followed the following guide on the Vaadin's wiki:
https://vaadin.com/wiki/-/wiki/Main/Using%20SuperDevMode
The CodeServer starts as expected:
The code server is ready.
Next, visit: http://localhost:9876/
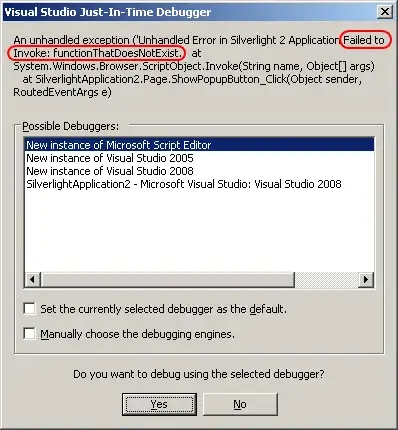
But when I open the project and append ?superdevmode to the URL, get the Recompilation failed... message and there's are some errors in the browser's console:


So my first problem is related to this issue:
1) Why does recompilation fail sometimes? And what are those SEVERE: JSONP compile call failed and SEVERE: Timeout Excecution?
Then if I ... click to retry sometimes the superdevmode starts, but the custom widget is not rendered as in the previous screenshot I posted.
Instead, I get a standard Vaadin's v-textfield...

2) WTF... Why? Where is my custom component?
I noticed that I get the same issue also if I open localhost:9876, drag the Dev Mode On button to the bookmarks toolbar and then click on it while on localhost:8080/project. My custom widget is disappears and instead I get the Vaadin's v-textfield widget...
And about the Enable Source Map feature. On the wiki, they say:
To be able to debug Java code in Chrome, open the Chrome Inspector (right click -> Inspect Element), click the settings icon in the lower corner of the window and check "Scripts -> Enable source maps". Refresh the page with the inspector open and you will see Java code instead of JavaScript code in the scripts tab.
In my Chrome, I don't have a settings icon on the lower corner of the window, I clicked the gear icon on the right and went to General -> Sources and checked Enable JavaScript Source Map (There's no generic Enable source maps entry on my settings tab).
I can see the Java sources, but they are all sources for GWT and Vaadin's components:

So my third issue and related question:
3) How can I see my custom widget code also?
Thanks for the attention! Hope I was clear.