I found one of best solution for Design Support Library Users:
It is really easy to achieve with the newest Support Library v24.2.0.
What you need to do is just:
Add the design library to your dependencies
dependencies {
compile "com.android.support:design:24.2.0"
}
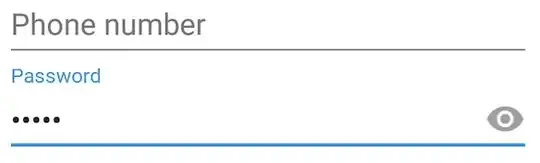
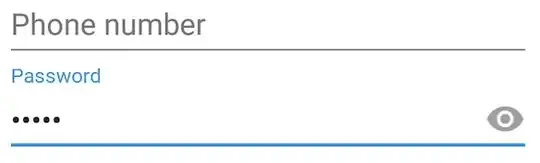
Use TextInputEditText in conjunction with TextInputLayout
<android.support.design.widget.TextInputLayout
android:id="@+id/etPasswordLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:passwordToggleEnabled="true"
android:layout_marginBottom="@dimen/login_spacing_bottom">
<android.support.design.widget.TextInputEditText
android:id="@+id/etPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/fragment_login_password_hint"
android:inputType="textPassword"/>
</android.support.design.widget.TextInputLayout>
The passwordToggleEnabled attribute will do the job!
In your root layout don't forget to add xmlns:app="http://schemas.android.com/apk/res-auto"
You can customize your password toggle by using:
app:passwordToggleDrawable - Drawable to use as the password input visibility toggle icon.
app:passwordToggleTint - Icon to use for the password input visibility toggle.
app:passwordToggleTintMode - Blending mode used to apply the background tint.
More details in TextInputLayout documentation.