For anyone else who might be trying to do similar things on Apple Watch kit, there is a very good basic calculator tutorial here:
http://www.noodlewerk.com/blog/calculator-apple-watch-tutorial/
(not my own tutorial, but something I came across in my own experimentation with the Kit)
Excerpt from article:
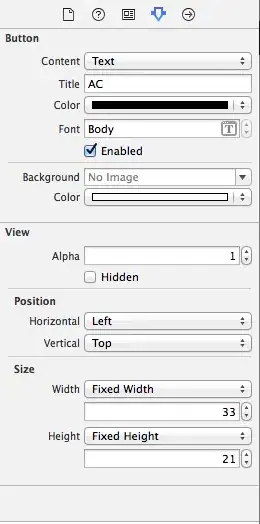
"Select both buttons and open the Attributes Inspector in the sidebar on the right. Keep the width option at ‘Relative to Container’ but change the value from 1 to 0.25."
This percentage setting allows UI elements to re-size relative to the display area, which is useful in situation like the Apple Watch where there are two discreet screen sizes.