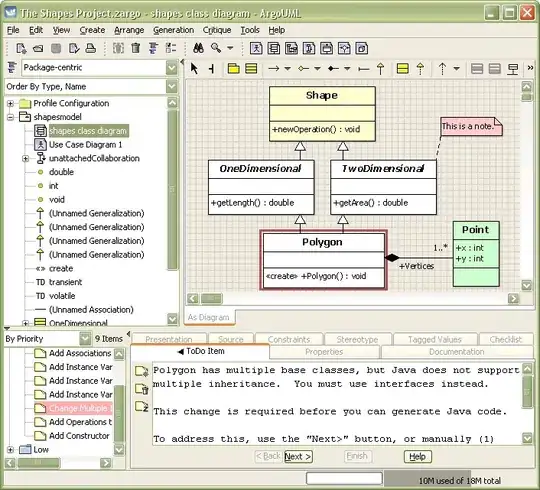
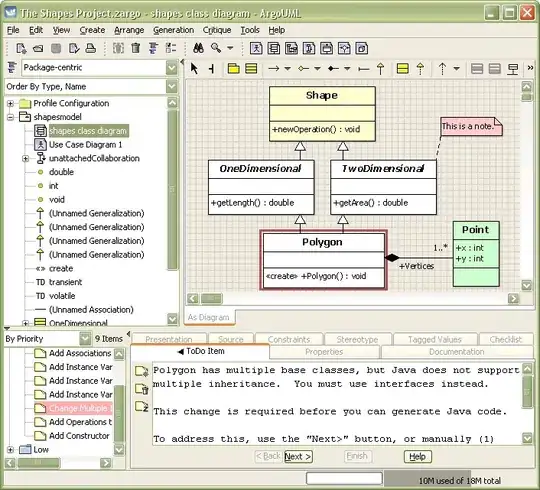
I have stock market data plotted over highcharts:
My JS Code:
$(function() {
$.getJSON('data.php', function(data) {
console.log(data);
// Create the chart
$('#container').highcharts('StockChart', {
rangeSelector:{
enabled:false
},
navigator: {
enabled: true
},
useUTC: false,
xAxis: {
type: 'datetime',
labels: {
formatter: function () {
return Highcharts.dateFormat('%H:%M', this.value);
},
}
},
title : {
text : 'NSE Stock Price'
},
credits: {
enabled : false
},
series : [{
name : 'NSE Stock Prices',
data : data,
tooltip: {
valueDecimals: 2
}
}]
});
});
});
My JSON output (partial):
[["09:01:00",27966.96],["09:03:00",27934.64],["09:03:00",27934.64],["09:07:00",27952.66],["09:07:00",27952.66],["09:07:00",27952.66]]
I expect time from 9:00am to 4:00pm on x-axis but I am just not getting it.

I tried changing time to unix time changing date format useUTC to true but noting worked out.
Update:
Tried this format too,
[["2014-11-14 09:01:00",27966.96],["2014-11-14 09:03:00",27934.64],["2014-11-14 09:03:00",27934.64]]
Update 2
My PHP code,
$array_item[] = array(date('H:i:s',strtotime($price_date)), (float)$last_traded_price);
Update 3: (some of the latest values)
[["2014-11-17 09:00:00",28065.72],["2014-11-17 09:02:00",28048.8],["2014-11-17 09:04:00",28041.93],["2014-11-17 09:06:00",28029.58],["2014-11-17 09:08:00",28018.68],["2014-11-17 09:10:00",28018.68],["2014-11-17 09:12:00",28018.68],["2014-11-17 09:14:00",28018.68],["2014-11-17 09:16:00",27988.73],["2014-11-17 09:18:00",28001.06],["2014-11-17 09:20:00",28003.06],["2014-11-17 09:22:00",27988.44],["2014-11-17 09:24:00",28011.67],["2014-11-17 09:26:00",27988.56],["2014-11-17 09:28:00",27991.17],["2014-11-17 09:30:00",27983.98],["2014-11-17 09:32:00",27972.01],["2014-11-17 09:34:00",27980.87],["2014-11-17 09:36:00",27994.42],["2014-11-17 09:38:00",28007.38],["2014-11-17 09:40:00",28005.57],["2014-11-17 09:42:00",27986.39],["2014-11-17 09:44:00",28010.79],["2014-11-17 09:46:00",27998.44],["2014-11-17 09:48:00",28012.66]]
This is as per: $array_item[] = array(strtotime($price_date), (float)$last_traded_price);
[[1416195000,28065.72],[1416195120,28048.8],[1416195240,28041.93],[1416195360,28029.58],[1416195480,28018.68],[1416195600,28018.68],[1416195720,28018.68],[1416195840,28018.68],[1416195960,27988.73],[1416196080,28001.06],[1416196200,28003.06],[1416196320,27988.44],[1416196440,28011.67],[1416196560,27988.56],[1416196680,27991.17],[1416196800,27983.98],[1416196920,27972.01],[1416197040,27980.87],[1416197160,27994.42],[1416197280,28007.38],[1416197400,28005.57],[1416197520,27986.39],[1416197640,28010.79],[1416197760,27998.44],[1416197880,28012.66],[1416198000,28018.49],[1416198120,28010.15],[1416198240,28028.18],[1416198360,28035.61],[1416198480,28024.87],[1416198600,28018.95],[1416198720,28007.81],[1416198840,28001.57],[1416198960,28006.85],[1416199080,27997.68],[1416199200,27993.06]]
The output: Still not giving perfect timings although not giving 00:00 as before.

The graph is breaking in middle.

Update 3:
PHP Code,
while ($stocks_bse_price->fetch())
{
$array_item[] = array(strtotime($price_date)*1000, (float)$last_traded_price);
}
JSFidle link: http://jsfiddle.net/Ywr3L/38/
Update 4:
Just realized its going wrong if figures for entire day is given as an input to array.
I have stored entire days data http://pastebin.com/NVAD5EyG
Update 5:
This is what I did in MySql query:
DATE_FORMAT(price_date,'%d-%c-%Y %r') as price_date
And then in PHP
$price_date = $price_date.' UTC';
$array_item[] = array(strtotime($price_date)*1000, (float)$last_traded_price);
Which is giving me this:
http://jsfiddle.net/rof96xuo/1/
[[1416301200000,28177.51],[1416301320000,28180.46],[1416301440000,28181.03],[1416301560000,28198.98],[1416301680000,28209.03],[1416301800000,28209.03]]
new Date(1416301200000)
Tue Nov 18 2014 14:30:00 GMT+0530 (India Standard Time)