I imported into my Visual Studio 2013 a template that I purchased using scss. I then installed the latest Web Essentials to use this feature but I am struggling with it.
Here is a sample of my structure
main.scss /* imports several child scss */
@import 'helpers/sub1';
@import 'helpers/sub2';
@import 'helpers/sub3';
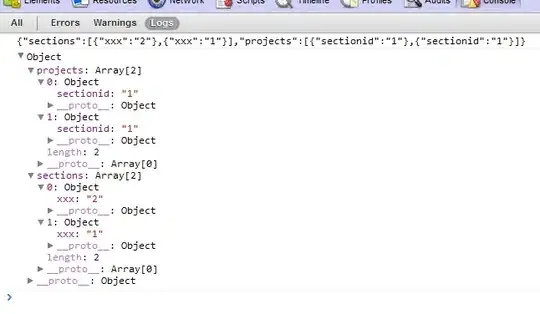
My issues comes when in a child scss it refers to another scss. See print screen below the