I'm experiencing a strange issue / bug regarding ImageView transitions between Activities in Android 5.0.
I'm trying to transition a thumbnail image from Fragment A (in Activity A) to the header image of Fragment B (in Activity B). It works well most of the time, but it sometimes messes up ever so slightly.
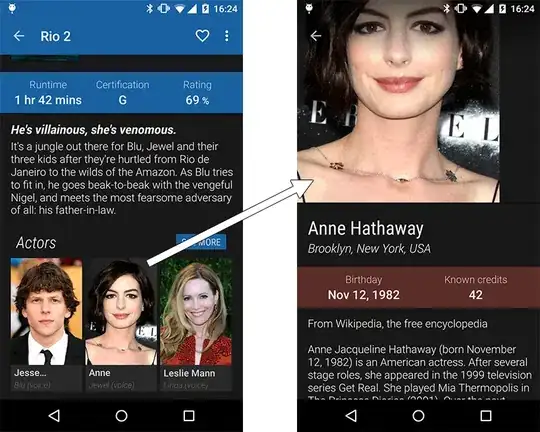
Here's a picture of what it looks like when it messes up:

Naturally, it's supposed to fill the entire area. Both ImageViews are set to ScaleType.CENTER_CROP, so I can't imagine that being the issue.
What's curious is that the issue fixes itself immediately upon scrolling in Activity B (everything is contained within a subclassed ScrollView that changes the ImageView padding upon scrolling).
The code for launching Activity B is pretty simple:
ActivityOptionsCompat options = ActivityOptionsCompat.makeSceneTransitionAnimation(
activity, thumbImageView, "cover"); // "cover" is the shared element name for both ImageViews
ActivityCompat.startActivity(activity, intent, options.toBundle());
Here's the code for the observable ScrollView listener:
scrollview.setOnScrollChangedListener(new OnScrollChangedListener() {
@Override
public void onScrollChanged(ScrollView who, int l, int t, int oldl, int oldt) {
// Such parallax, much wow
headerImageView.setPadding(0, (int) (t / 1.5), 0, 0);
}
});
Also, here's part of my theme style:
<item name="android:windowContentTransitions">true</item>
<item name="android:windowAllowEnterTransitionOverlap">true</item>
<item name="android:windowAllowReturnTransitionOverlap">true</item>
<item name="android:windowSharedElementEnterTransition">@android:transition/move</item>
<item name="android:windowSharedElementExitTransition">@android:transition/move</item>
Any ideas?