I'm using Xamarin Studio for iOS development and I've just started to use the Xcode Interface Builder and it is giving me headaches. My Xcode version is 5.1.1(5B1008) and I'm on Xamarin Studio 5.5 build 227 with Xamarin.iOS 8.2.0.193 on Starter Edition.
I'm not able to understand how to use the Auto-Layout functionality and I've read tutorials, most say the say, drag element into view, click on Pin icon, set constraints and be done with it.
But the elements I add don't end up looking as I want them to be.
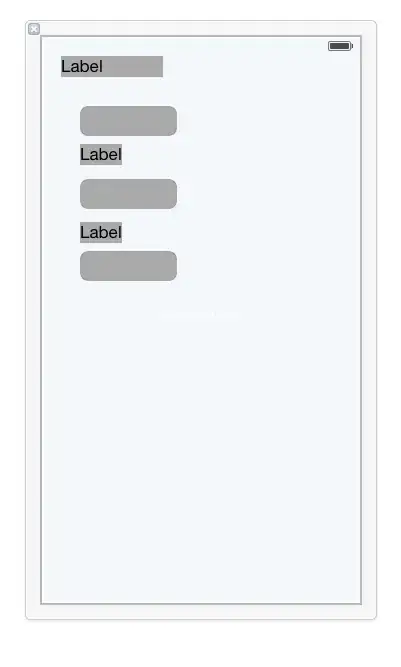
For example let's say I want to create a view with a scroll view in it and that will display labels and text fields in it as if it were a form, by dragging-dropping element imagine I end up with something like this:

The layout I desire is for every label and text field to be 11 dps apart from the left and right, no matter the orientation, also each needs to be 11 dps apart from each other, with the initial label to be 50 dps apart from the top of the scroll view.
Every element should be the same height (20 dps) always but their width must change according to the left and right constraints.
That's the end of my layout definition.
Now let's start with defining the left and right constraints along with the height. What I do is to select all of the label and textfields, I pin the left and right and set their height to the same value:

But what I get looks like this:

The resulting layout looks nothing like I wanted, the width for every element is set to the same size and the right values don't make sense, I stated 11 dps but I get values like 187, 173 and 228.
Even if I set the top and bottom constraints, the right constraints keep looking the same:

How do I fix this? I've deleted and started from scratch several times but I can't find to understand what am I doing wrong. Some of the technical language challenges me sometimes (I'm not a native english speaker) so I don't know if I'm interpreting something differently.
Some of the links for the tutorials I've looked into are this, this and this.