You are asking a very difficult question. In short, there is no built in access to autocorrect on iOS8; there is also no access to the APIs on iOS that allow the system to do things like show the red 'possible error' underline effect, or to other aspects of the system autocorrect behaviour, such as the in-place suggestion dialog (on iOS 7, or if you do not have the suggestions bar visible) or the 'will correct' blue background (on iOS 8).
things you can't do:

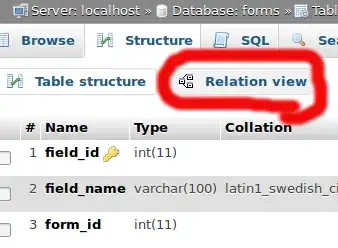
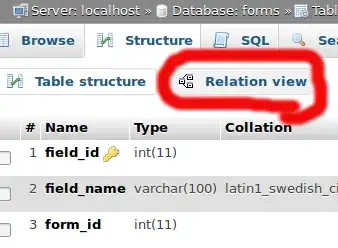
in-place error indicator

in-place autocorrect dialog

suggestions bar autocorrect indicator
what you can do is write your own autocorrect engine, from scratch, including both your own text processing and analysis and your own user-interface idioms. This has to all be done with the limitation that you are not able to draw outside of your keyboard's bounds, and you cannot modify anything else on screen. A number of third-party keyboards do this, such as minuum and swiftkey (disclaimer: I work on minuum) but it is a non-incidental amount of work. If you're interested in playing around with this, a good place to start might be the built in UITextChecker class, although auto-correction is ultimately a problem distinct from spell-checking.
UILexicon is only useful once you've already implemented things; all that it really offers you is a list of words that you can use to supplement whatever dictionary you're using, as well as to implement any text shortcuts your user might have added in their system settings. It is not, on its own, enough to build an auto-correction system from.
addendum:
How to Write a Spelling Corrector is a great little essay / tutorial by Peter Norvig that you might find interesting, and that I would recommend even if you're not trying to write auto-correct.