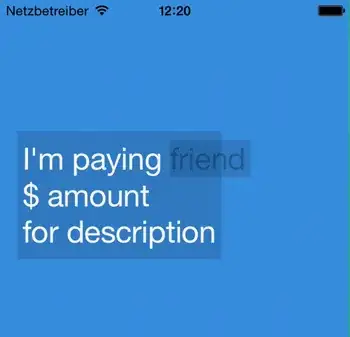
I'm creating a natural language form and whenever the user enters an input which is quite large, I want the entire line to move to the next line (just like an UITextView). Right now, I get this result: 
This indicates two obvious problems: for one: the element the UITextField is pushing should go to the next line, and secondly, when spacing back, the element that was 'pushed away' does not get 'pushed back' into place. Also, the UITextField should move to the next line when exiting the view.bounds. It is arbitrary whether it's best to use a UITextField or UITextView for. It should be applicable to a situation in picture 2.
This is a more graphical approach to what I'm trying to achieve: 
How do I solve this? And is this the right approach?
Update
The answer of Robert is very good one, next to some bugs that it still has there are is also the issue that it's not flexible. I've started refactoring the code and tried to subclass a UITextField and a UITextView, following the approach of Robert.
When subclassing the code there needs to be some delegation by the UITextField to the UITextView. Secondly, every part of the sentence needs to be split whenever there's a UITextField in between, but I feel like that can be hard coded into the VC as well. The constraints need to be converted to code as well.
Whenever I've got a solution to either one of all those problems I'll update the question and hopefully get to a flexible solution :)