I am using leaflet draw to create polygons. My requirement is when a user draws a polygon ,it should not intersect/overlap with existing polygons. I have used point in polygon leaflet to detect if point falls within the polygon and it is working, but the problem is i am not able to detect if a line crosses another polygons.In this case points lie outside the existing polygons but overlapping exists.
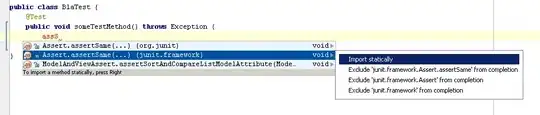
Below attached image can give a better picture!