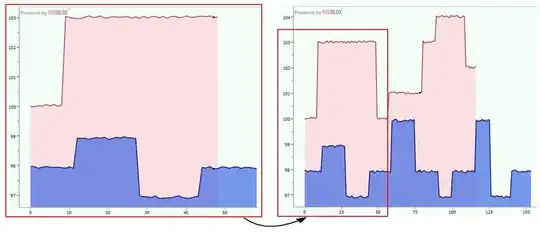
I would like to create combined horizontal and scrollable graph like on the image below using GraphView library:

How can i do it please?
Many Thanks for any sample.
I would like to create combined horizontal and scrollable graph like on the image below using GraphView library:

How can i do it please?
Many Thanks for any sample.
I think you cannot mix LineGraph with BarGraph in GraphView
But multiple series in a GraphView with different color and scrollability looks like this: (You will have to do some tricks regarding the viewport because if a column is shown, it extends the viewport to fit in the graph - it has a width of 1 unit.)

MainActivity.java
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
GraphView graphView = new BarGraphView(this, "Graph Title");
GraphViewData[] data1 = new GraphViewData[] {
new GraphViewData(1, 5.0d),
new GraphViewData(2, 3.0d),
new GraphViewData(3, 4.0d),
new GraphViewData(4, 3.0d),
new GraphViewData(5, 7.0d),
new GraphViewData(6, 6.0d),
new GraphViewData(7, 7.0d),
new GraphViewData(8, 2.0d),
};
GraphViewSeriesStyle style1 = new GraphViewSeriesStyle();
style1.setValueDependentColor(new ValueDependentColor() {
@Override
public int get(GraphViewDataInterface data) {
if(((int)data.getX())%2 == 0) {
return Color.rgb(200, 60, 0);
}
else {
return Color.rgb(60, 200, 0);
}
}
});
GraphViewSeries series1 = new GraphViewSeries("Series 1", style1, data1);
graphView.setManualYAxisBounds(10,0);
graphView.setViewPort(1,3.99999);
graphView.setScrollable(true);
graphView.addSeries(series1);
LinearLayout layout = (LinearLayout) findViewById(R.id.graph1);
layout.addView(graphView);
}
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/graph1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"></LinearLayout>