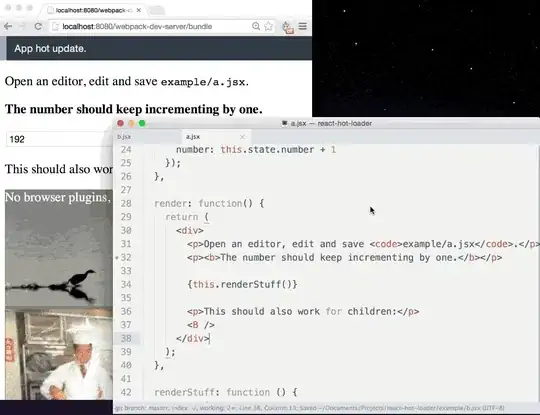
I recently implemented live editing for React components, so you can edit their markup and code and have changes appear in the browser without reloading or throwing the state away:
It works on top of Webpack Hot Module Replacement (which is like LiveReload for every module) and it patches components' prototypes and forces re-render, which React can do gracefully, updating only the changed parts.
In my understanding, live-editing JS is only possible if the UI framework has following characteristics:
- its components encourage modularity in form of reusable components;
- DOM doesn't get thrown away on updates;
- views have deterministic lifecycle and can be asked to re-render.
Are there any JS frameworks other than React that satisfy these requirements?
To what extent is it possible to implement code live reload for Angular, Meteor, Mithril, etc?
(Live JS Reload that relies on browser plugins like fb-flo or Light Table or connects to Chrome as a debugger is out of the scope of this question. I'm wondering about pure JS solutions.)