Simple, when i click the entire infowindow on marker, i want he open a specific layout
and if i have 10 marker with different infowindow each one, how can i get when i click them, a different layout for each one ?
This is my Code on one of my maps:
import java.util.HashMap;
import com.actionbarsherlock.app.SherlockFragment;
import com.google.android.gms.maps.CameraUpdate;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.GoogleMap.InfoWindowAdapter;
import com.google.android.gms.maps.GoogleMap.OnInfoWindowClickListener;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.BitmapDescriptorFactory;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.Marker;
import com.google.android.gms.maps.model.MarkerOptions;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentTransaction;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
public class Fragment17 extends SherlockFragment {
//create hashmap
private HashMap<Marker, Integer> hash = new HashMap<Marker, Integer>();
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment17, container, false);
return rootView;
}
//
@Override
public void onViewCreated(View v, Bundle savedInstanceState){
super.onViewCreated(v, savedInstanceState);
final LatLng Initial = new LatLng(-34.673009, -58.474111);
final LatLng FADU = new LatLng(-34.542163, -58.443716);
final LatLng UNO = new LatLng(-34.524924, -58.576421);
final LatLng DOS = new LatLng(-34.755415, -58.577794);
GoogleMap googlemap;
googlemap = ((SupportMapFragment) getFragmentManager().findFragmentById(R.id.map17)).getMap();
googlemap.setMyLocationEnabled(true);
googlemap.setMapType(GoogleMap.MAP_TYPE_NORMAL);
CameraUpdate update = CameraUpdateFactory.newLatLngZoom(Initial, 10);
googlemap.animateCamera(update);
//modify
Marker marker1 = googlemap.addMarker(new MarkerOptions().position(FADU).title("FADU").snippet("Facultad de Arquitectura, Diseño y Urbanismo")
.icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_BLUE)));
hash.put(marker1, R.drawable.logo);
Marker marker2 = googlemap.addMarker(new MarkerOptions().position(UNO).title("TEOREMA").snippet("san matin 1245"));
hash.put(marker2, R.drawable.teorema);
Marker marker3 = googlemap.addMarker(new MarkerOptions().position(DOS).title("El Mundo del Acrilico").snippet("san benito 2144"));
hash.put(marker3, R.drawable.mundoacrilico);
googlemap.setOnInfoWindowClickListener(new OnInfoWindowClickListener(){
@Override
public void onInfoWindowClick(Marker arg0) {
// TODO Auto-generated method stub
}
});
googlemap.setInfoWindowAdapter(new InfoWindowAdapter() {
@Override
public View getInfoContents(Marker marker) {
View v = getLayoutInflater(null).inflate(R.layout.infowindow, null);
TextView titulo = (TextView) v.findViewById(R.id.titulo);
TextView direccion = (TextView) v.findViewById(R.id.direccion);
ImageView imagen = ((ImageView)v.findViewById(R.id.imagen));
titulo.setText(marker.getTitle());
direccion.setText(marker.getSnippet());
if(hash.get(marker) != null)
imagen.setImageDrawable(getResources().getDrawable(hash.get(marker)));
return v;
}
//..
@Override
public View getInfoWindow(Marker marker) {
// TODO Auto-generated method stub
return null;
}
});
}
//...
EDIT
sorry i try to explain better.
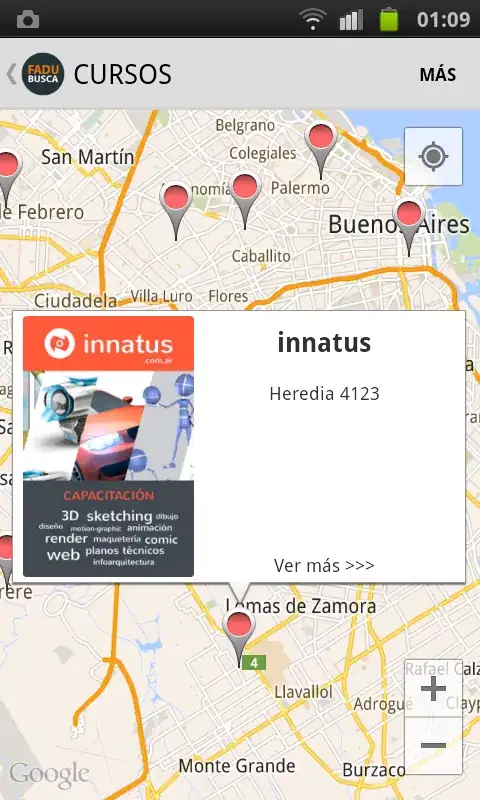
This is my app, when i click the marker appear the infowindow corresponding:

So when i click the infowindow i would like that call a new layout,

I understand what you're saying, but I know when to apply when you have that many different infowindow should call different classes.
also have a hashmap to organize the content of infowindow and not know if that complicates me or not the method setOnInfoWindowClickListener
EDIT
I resolved my problem whit this post
thanks.