I need your help.
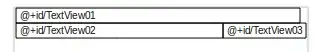
My idea is to have 2 fieldsets on the page that is 100% width of the page and adjacent to each other. Browser of choice is (IE10)
Right now, it does not seem that they comply with what i'd like them to do.
As it stands right now now, they are both still stacked up on top of each other.
How can I get the fieldsets nicely side by side?
Here's a quick pic of what is happening:

Here is the markup:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<style type='text/css'>
fieldset {
padding: 3px;
width: 300px;
float: left;
}
#field1 {
width: 70%;
}
#field2 {
width: 30%;
}
label {
float:left;
font-weight:bold;
}
input {
width: 100%;
box-sizing:border-box;
}
</style>
</head>
<body>
<fieldset id="field1">
<legend>Message Centre</legend>
<input type="text">
</fieldset>
<fieldset id="field2">
<legend>File Number</legend>
<input type="text">
</fieldset>
</body>
</html>