I have a container with masked bitmap in it. The scale and rotation of this container changes at runtime, and I need to draw the masked bitmap but cannot figure out the appropriate matrix calculations to do so.
My code works correctly to reflect position, scale, offset for centering without rotation. When rotated, the angle is correct but the positioning is incorrect - I believe because the dimensions change when the rectangle is rotated.
Can someone help me figure out how to compensate for this in the positioning - here is some code:
// Adjust the transformation matrix to account for the position of the container
var tMatrix:Matrix = _imgContainer.transform.matrix;
//Offset for container
tMatrix.translate(this.x,this.y);
//Offset for bounds centering
tMatrix.translate(-_imgContainer.width/2,-_imgContainer.height/2);
// Compensate for rotation
// ????
var result_bitmap:BitmapData = new BitmapData(_maskedImg.width,_maskedImg.height,true,0x00FFFFFF);
result_bitmap.lock();
result_bitmap.draw(_maskedImg,tMatrix,null,null,null,true);
result_bitmap.unlock();
Thanks in advance for any help you can provide -
b
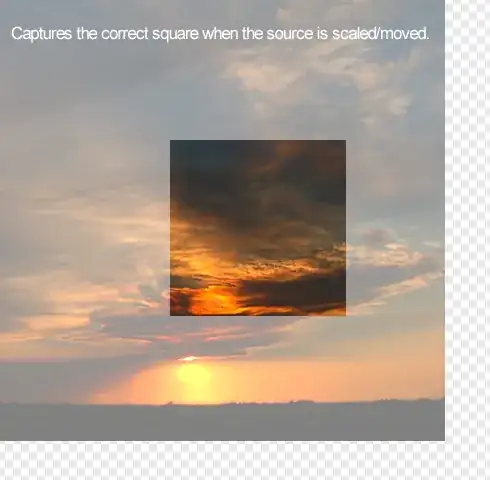
EDIT: Sorry if I'm not explaining this correctly, let me try again with an image to support. I have a masked bitmap in a container which I'm using as the source to draw a new bitmap. this container can be scaled/rotated at runtime by the user prior to capturing. In order to accomplish this I pass the draw method a transformation matrix based on the container matrix and adjust the tx and ty values to account for the non-zero origin (due to centering). Up to this point it works fine and captures what I would expect.
However - once this container is rotated, the POSITION of the capture is now off again - presumable due to the dimensions changing, therefore the tx/ty offsets now being incorrect for the new dimensions of the container. I simply need to compensate for this, but cannot figure out how.
Does anyone have experience with the transform matrix that can help?? Thanks again for the effort!