I've been working on this layout for about 7 hours today, and that doesn't even count how much time I've put into it this week. I had posted this earlier today, and since then have progressed immensely.
The goal is to get the @+id/contactPicture (the girl) into the @+id/background; same thing with the @+id/myPicture (me). I'm trying to make it look similar to this (leftmost image):
 However, I can't get anything centered and aligned anymore. The
However, I can't get anything centered and aligned anymore. The @+id/background resource is the "card" in this case. I'm not entirely sure what @+id/holder does, but I know it is crucial. Any and all help is appreciated. Here is my code:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/holder"
android:layout_gravity="center"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="0dp"
android:layout_marginRight="0dp" />
<ImageView
android:id="@+id/myPicture"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_centerInParent="true"
android:layout_marginLeft="0dp"
android:layout_marginTop="0dp"
android:maxHeight="48dp"
android:maxWidth="48dp"
android:minHeight="48dp"
android:minWidth="48dp"
android:scaleType="centerCrop" />
<ImageView
android:id="@+id/contactPicture"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_centerInParent="true"
android:layout_marginTop="24dp"
android:gravity="center"
android:maxHeight="48dp"
android:maxWidth="48dp"
android:minHeight="48dp"
android:minWidth="48dp"
android:scaleType="centerCrop"
tools:ignore="Suspicious0dp" />
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/body"
android:layout_gravity="center_vertical"
android:layout_marginTop="-3dp"
android:ellipsize="marquee"
android:fadingEdge="horizontal"
android:fontFamily="sans-serif-light"
android:gravity="center_vertical"
android:paddingBottom="3dp"
android:paddingRight="5dp"
android:textColor="@color/dateColorReceived"
android:textSize="12sp" />
<ImageView
android:layout_below="@+id/name"
android:id="@+id/media"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center"
android:gravity="center"
android:padding="10dp"
android:scaleType="centerInside"
android:visibility="gone" />
<View android:layout_below="@+id/media"
android:id="@+id/gifView"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:padding="10dp"
android:visibility="gone" />
<TextView
android:id="@+id/date"
android:layout_below="@+id/gifView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-light"
android:gravity="left"
android:textColor="@color/dateColorReceived"
android:textSize="12sp"
android:visibility="visible" />
<TextView
android:id="@+id/body"
android:background="@+id/background"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:layout_centerInParent="true"
android:layout_toLeftOf="@+id/myPicture"
android:layout_toRightOf="@+id/contactPicture"
android:ellipsize="marquee"
android:fadingEdge="horizontal"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:textAlignment="center"
android:textColor="@color/textColorReceived"
android:textSize="14sp" />
<LinearLayout
android:id="@+id/background"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="52dp"
android:layout_gravity="center"
android:gravity="center"
android:orientation="vertical" />
</RelativeLayout>
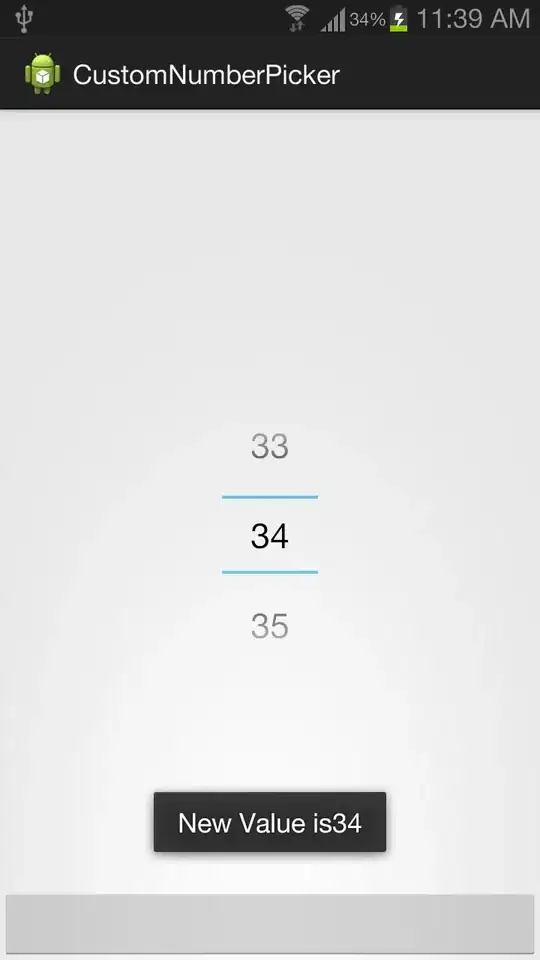
This is what my code displays

As you can see, the @+id/background is overlapping the contact images. I can't seem to get them into it.